PORTFOLIO
Nuestro proyecto consistió en mejorar la aplicación informativa de Metro Madrid y la información que se mostraba dentro de los vagones. Se llevó a cabo entre 4 personas con diferentes perfiles con una duración de 1 semana.
Detalles del proyecto
Categoría: Product Design
Duración: 1 semana
Investigación
De las entrevistas y encuestas se obtuvo que había aspectos clave que los usuarios valoraban negativamente (crear un trayecto y que no se enteraban de las incidencias del Metro hasta llegar a la estación).
Además, en esa recogida de datos hallamos los puntos de mejora y corroborarlos con nuestro estudio.
- Los resultados obtenidos nos mostraron que que el 53% de los encuestados la información que más valoraban en la app era poder encontrar el trayecto. Esta funcionalidad existe ya en la app pero un 83% de los entrevistados contestó que no la volvería a utilizar. Este sería nuestro primer punto de mejora.
- El segundo punto de mejora hallado era que dentro del vagón la información más valorada era poder conocer la estación de llegada (73% de los encuestados). Esa funcionalidad no existe en la aplicación existente.
Y como tercer y último punto, 10 de cada 12 entrevistados se enteraban de las incidencias una vez ya en la estación. Un 50% de los entrevistados dijeron que volvería a usar esa funcionalidad si funcionase bien.
NOTA: 81 encuestas, 12 entrevistas y 12 entrevistas de guerrilla.
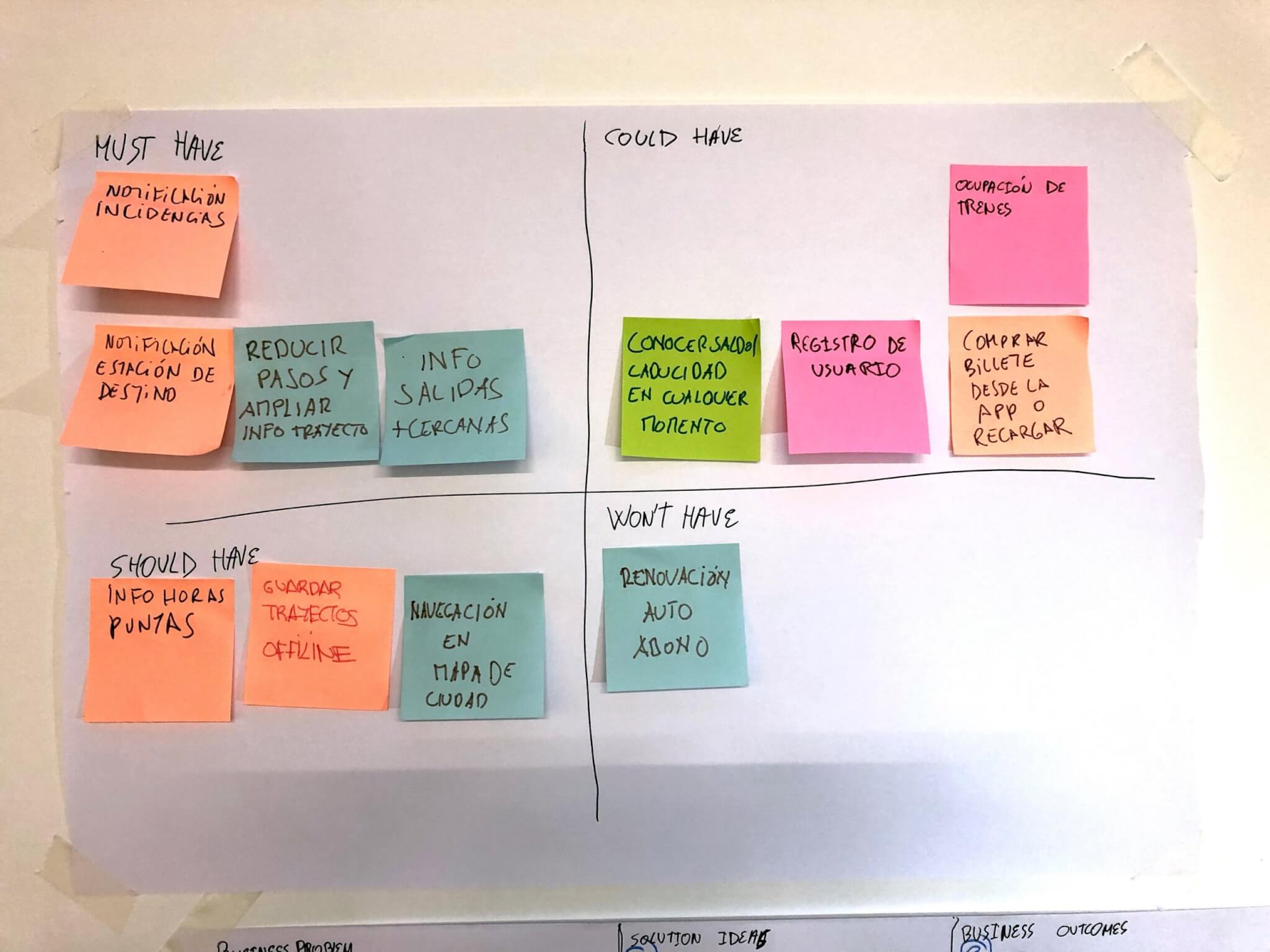
Priorizamos las funcionalidades que queremos implementar para no perdernos en un mar soluciones con el diagrama MOSCOW
Y posteriormente realizamos en Lean UX Canvas, que nos ayuda a dar una perspectiva global a nuestras hipótesis de soluciones desde un punto de vista de negocio y además respondiendo a necesidades del usuario.
Soluciones y Prototipado
- Reducir y optimizar el tiempo para encontrar el trayecto.
- Información de la salida de metro más cercana al destino.
- Implementar un sistema de notificaciones tanto para la llegada a la estación de destino como de las posibles incidencias.
- Mostrar la ruta en el mapa de manera interactiva.
Para ellos realizamos los siguientes prototipos en Lo-Fi que muestran cómo se realizaría un trayecto con las mejoras antes indicadas (optimización del trayecto y aviso de estación de destino y salida más cercana). Aquí tenéis la demostración en video:
Próximos pasos
- Trayectos offline para cuando está fuera de cobertura.
- Poder comprar los billetes en la aplicación (esto daría valor añadido sobre las otras app de la competencia).
- Trayectos favoritos.
- Mantener la ruta mientras estás realizando otra tarea en la aplicación o fuera de ella.
En una aplicación que tiene competidores siempre habría que buscar qué valor añadido tiene que le diferencie de sus competidores y le haga más único. en el caso del metro de Madrid, sería importante encontrar ese punto.
Aprendizajes y conclusiones
- Enfocarnos y priorizar en las funcionalidades que queremos implementar (MOSCOW)
- Enfocarnos en qué problemas resolver (en lugar de soluciones) para dividirlo en suposiciones principales y crear nuestras hipótesis para cada
- mejora que queremos implementar. (LEAN UX CANVAS)
- Enfoque y feedback de los usuarios (encuestas y entrevistas).
- Perspectiva de negocio y del cliente.
- Viabilidad del proyecto y tener en cuenta los posible contras que nos encontremos.
Es importante refinar muy bien las preguntas de las entrevistas y cuáles evitar y ¡no duplicarlas!. Intentar sacar el máximo de contenido de las respuestas con nuevas preguntas improvisadas si eso ayuda.
Tener muy claro los puntos de mejora que se quieren realizar ya que los datos se quieren obtener alrededores de esos puntos.
¿Hablamos?
Siempre abierta a escuchar nuevos proyectos.