PORTFOLIO
Starting point, what is happening today?
Primary goal, what do we want to achieve?
Target and audience
Disciplines and methodologies
Timing
How are we going to do it? - Design phases
1. KickOff
- Definition of objectives.
- Stakeholders map.
- Time planning.
- Definition of KPIs.
- Definition of the previous hypothesis.
- Definition of the design challenge.
2. Understanding the problem
- Amplifier Documentation.
- Analyze the different situations concerning the Amplifier according to OBs.
- Desk research and benchmarks.
- Analysis of current service experience
3. Ideation
- Alignment with stakeholders based on information obtained.
- Review the design challenge and land the challenge.
- Generation of new proposals.
- Sketching of solutions.
- Co-creation.
4. Building the solution
- Prototyping of parts and/or wireframes (low fidelity).
- Preparation of materials for validation.
- Presentation of selected solutions.
5. Validation
- High-level technical feasibility validation.
- Validation with users (guerrilla).
- Presentation of results
6. Refinement
- Solution refinement based on validations.
- Refinement step for definition phases > …
1. Kickoff
Kick-off session
- Problem/opportunity mapping.
- Opportunity dimension.
- Stakeholders/stakeholders map.
- Map of expectations (definition of KPIs, previous hypothesis).
- Definition of the design challenge.
Objectives
- Introduce the XPort Amplifier (Smart WiFi 6) in the Smart WiFi experience.
- Detect touchpoints in the current experience related to the amplifier.
- Increase amplifier sales from the Smart WiFi application.
KPIs
- Increase the number of Amplifier screen views.
- Amplifier sales achieved from the Smart WiFi app.
- Leads generated in the Smart WiFi app of interest in buying amplifiers.
- Increase in NPS.
- Measuring satisfaction with the Amplifier in Smart WiFi (question in the app to the user).
- Favourable evaluations of Smart WiFi amplifier journeys (in-app user question).
Hypothesis
- Users use Smart WiFi to follow the self-installation guide of the Smart WiFi amplifier or XPort.
- Users discover, consider and purchase Smart WiFi and Xport amplifiers from the Smart WiFi app.
- Users who purchase their amplifiers have higher satisfaction than those who do not (from third-party amplifiers).
- Users with third-party amplifiers are willing to purchase their amplifiers.
- Users need clarification about how an amplifier works and where to place it.
- Smart WiFi should centralize more knowledge regarding amplifiers (other ways of installation, not only by WiFi).
- Improving the end-to-end experience of the Smart WiFi amplifier will increase the chances of sales.
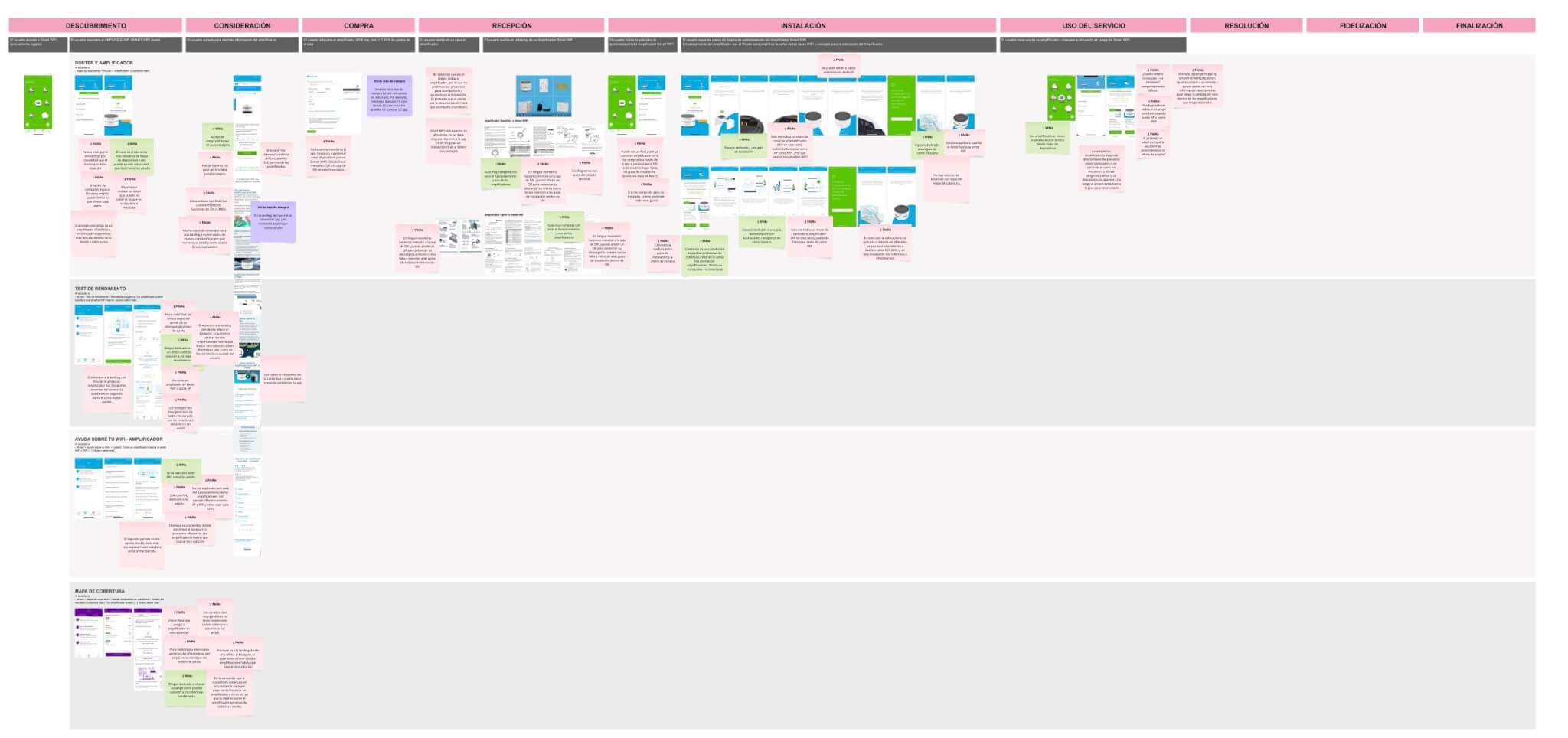
2. Understanding the problem. We zoom in and zoom out
We will then be able to build a shared starting point on which to develop solutions.
Co-Analysis
- To empathize with the starting point.
- Analysis of the Smart WiFi application journeys.
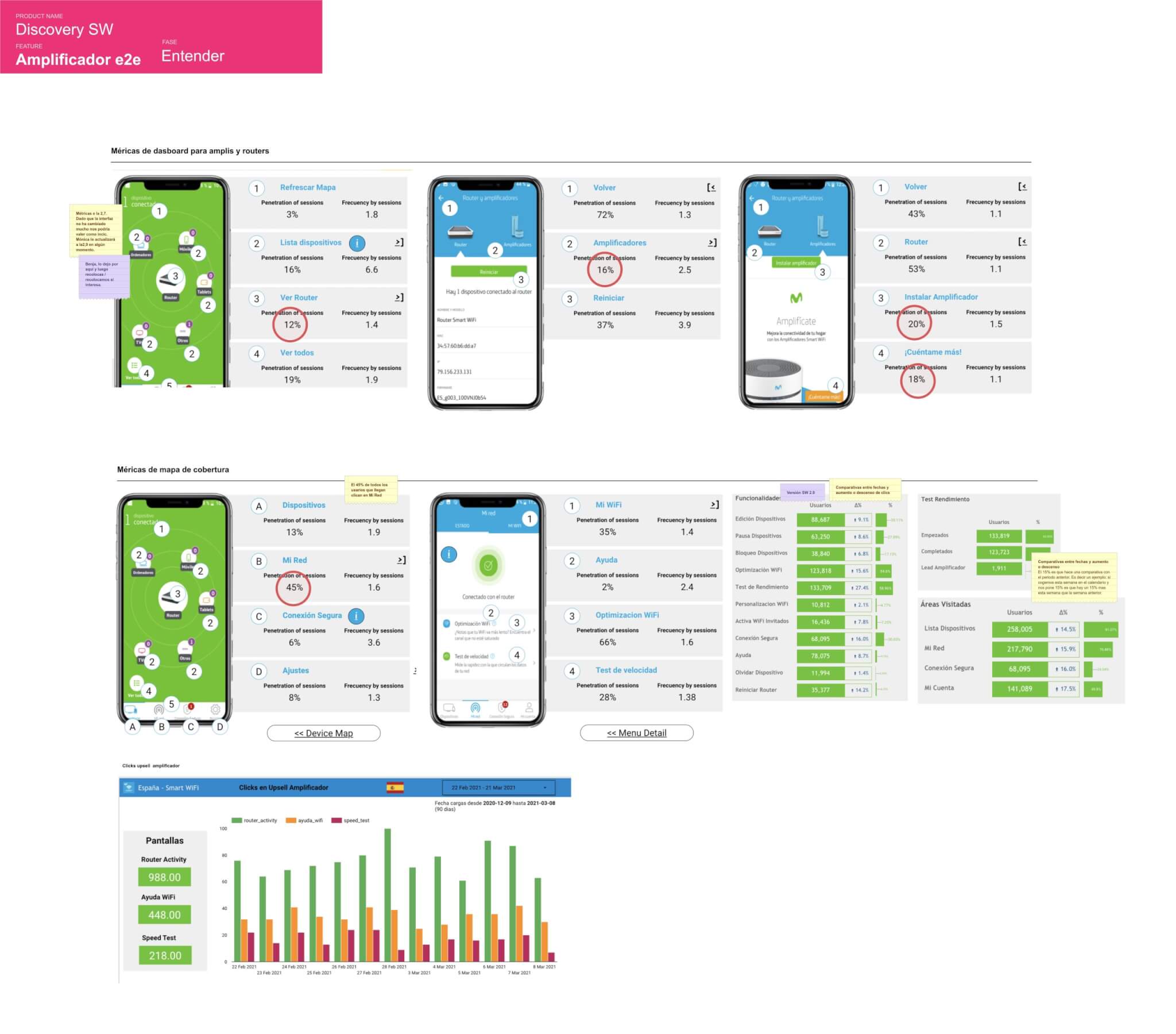
- Dashboard metrics.
- Information Architecture and flow analysis.
- Competitor benchmarking.
Alignment session
We share the knowledge acquired in the project’s first stage to establish a baseline and shared knowledge.
Facts: What is happening today?
There needs to be a mention of the Smart WiFi application on the physical product.
The product is called Smart WiFi Amplifier, but there needs to be a reference to the Smart WiFi application on the packaging, in the instruction manual or the advice leaflet.
However, there is a reference to the application on the product landing page.
We have a UX/UI to review and improve.
- Outdated image of the amplifiers.
- The behaviour of the amplifier tab is pending review.
- Transitions and navigation between the steps of the installation guide are to be reviewed.
- Improvement on installation guide texts ✔.
There is no linear experience associated with the Amplifier; it is a ``chunked`` experience of which we do not have a complete view.
- Device Map.
- Router tab.
- Performance test (Bad result).
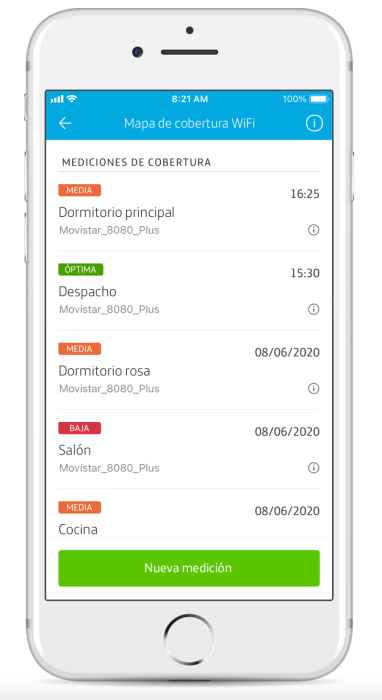
- Coverage map (Bad result).
- Help on your WiFi «How a booster improves your WiFi signal».
We do not have information about the decisions made by the user to be able to accompany you:
- If he has purchased an amplifier.
- If he has received the amplifier.
We are not agglutinating the information, nor showing all the possibilities an amplifier offers.
The product is presented partially:
- As a WiFi amplifier solution.
- As an access point solution.
The amplifier is presented as the solution, but with explaining what it consists of, so the problem is fully understood.
- When we introduce the amplifier from the functionalities, we take users directly to the product landing page.
- We only present the amplifier based on an existing connectivity problem.
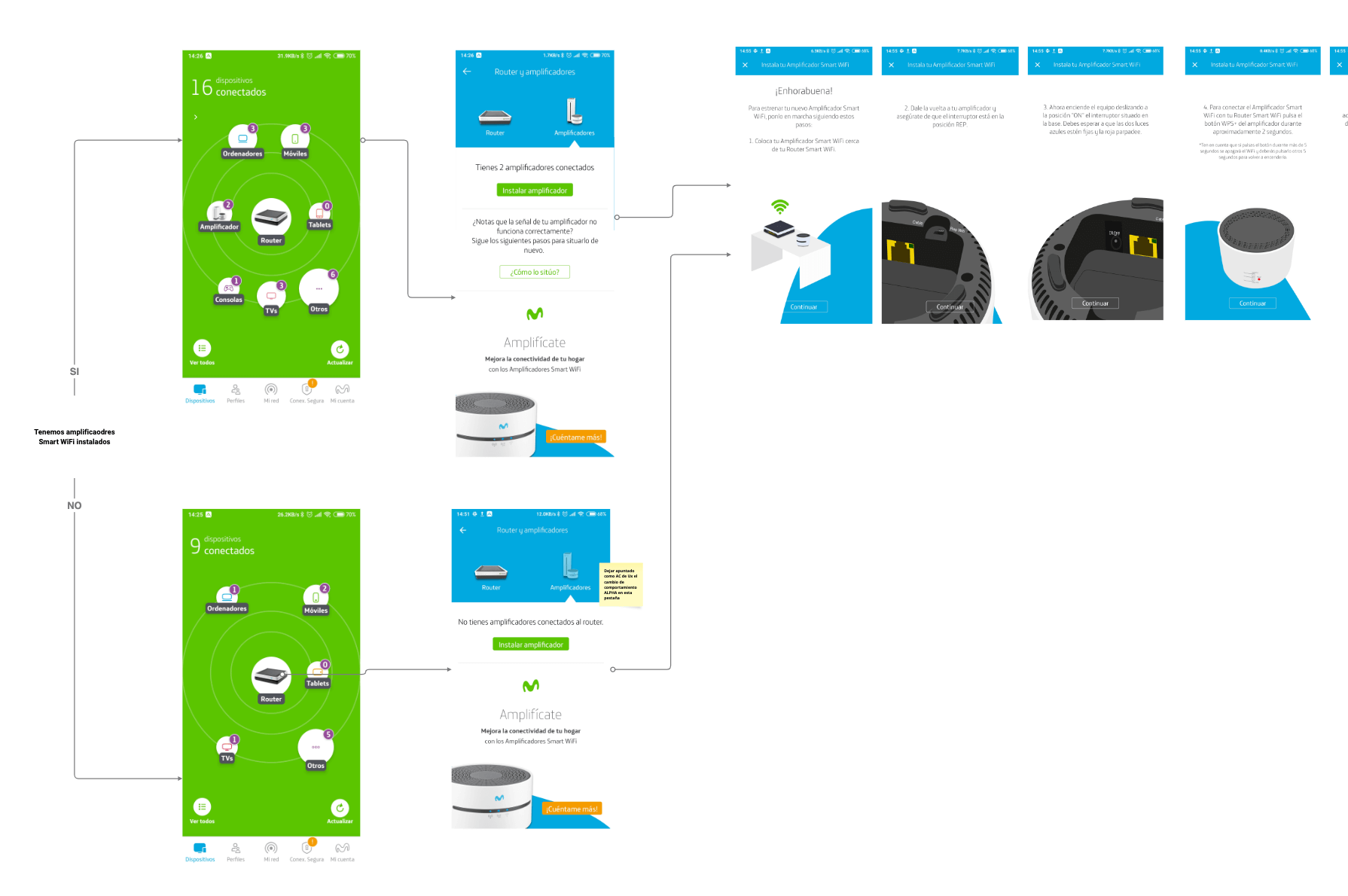
The amplifiers are not displayed in the application in a way that is accessible to the user.
- There is a different operation for Smart WiFi compatible amplifiers and amplifiers that the user may purchase from 3os.
- The Smart WiFi amplifier is displayed according to its connection status: amplifier ball on the Device Map when connected, device listing when disconnected.
3. Ideation
Co-design from the same starting point.
I would like to obtain solution drafts for the four concrete and defined challenges at the wireframe level.
Share and evaluate the points of the proposals to build an everyday discourse and a team vision.
sell more amplifiers in Smart WiFi?
How might we…
improve the understanding of Smart WiFi amplifiers?
How might we…
support users during the amplifier journey?
How might we…
provide better management of amplifiers?
4. Building the solution
Make ideas tangible
Build the minimum necessary to make tangible, understand and value the ideas that will provide a solution to our design challenge.
Development of prototypes (wireframes) of the selected ideas.
Presentation session
Present the developed solutions to the team to collect feedback to consider and incorporate into the proposal if necessary.
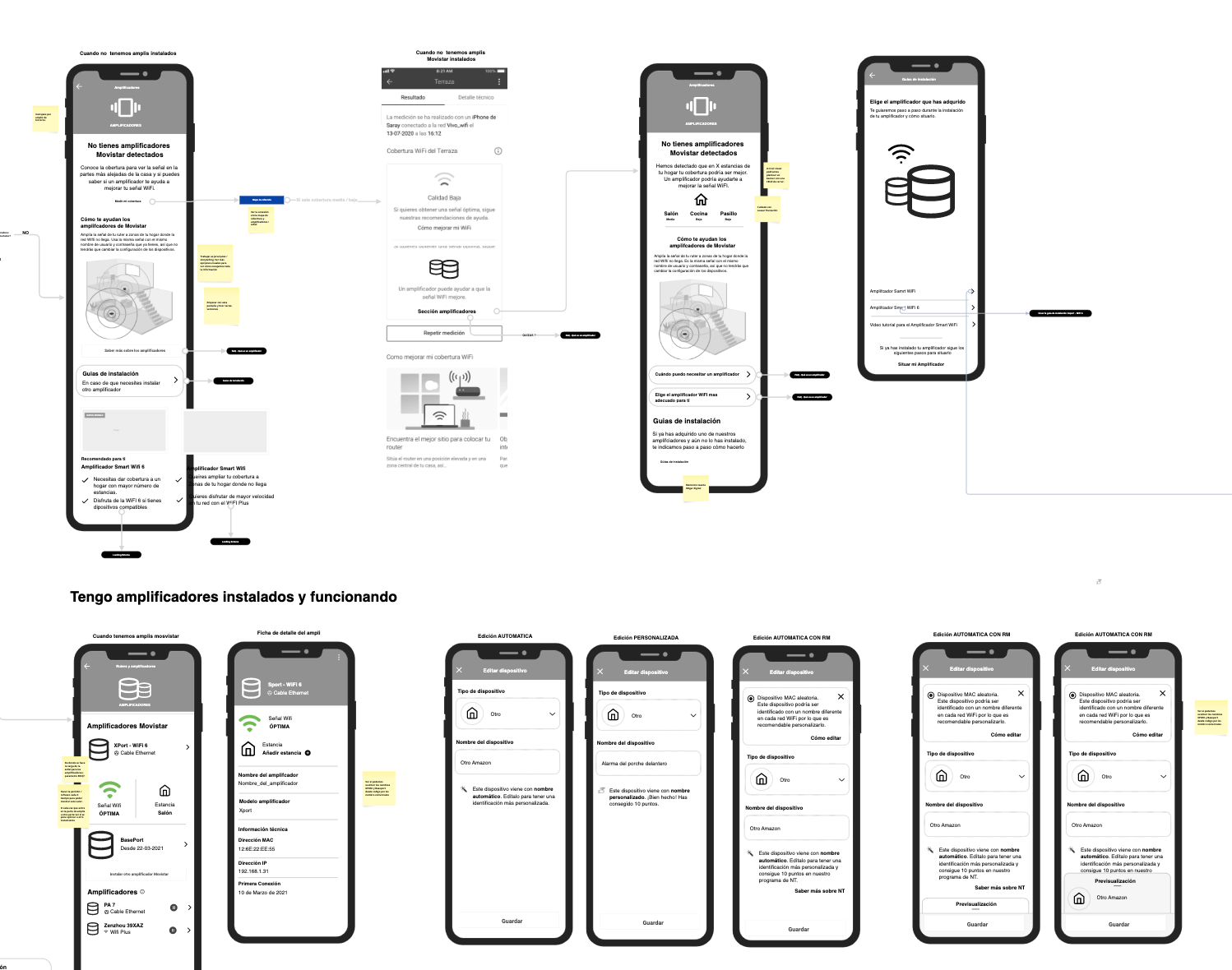
Testing with users
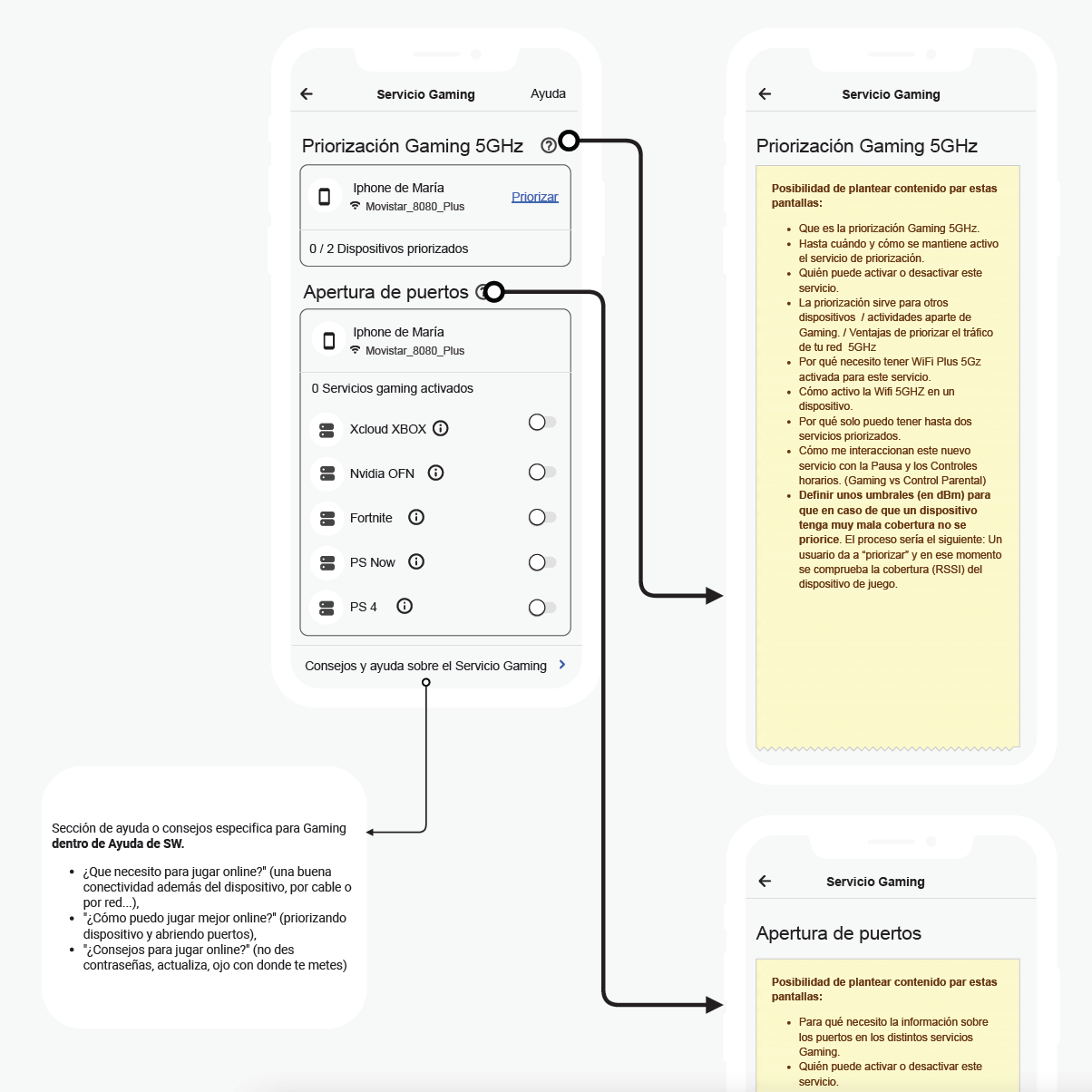
Here we can see the prototype that we used with users to test our design →
5 & 6 Validate & Refine
Comments on the session
During the 1st session of the proposal presentation, we collected the following doubts:
- The concern of zero on the Amplifier ball.
- When it is not 100% good > We offer amplifiers.
- The coverage map widget, after the installation of the amplifier, can generate friction as it shows the old result.
- Modify the order or better associate the notification or status for the user to make the new coverage map.
- Amplifiers in the house are not compatible with Smart WiFi.
- Differentiated treatment to upgrade them to Smart WiFi? Telefonica products are sold under Maintenance Regime. They try to bring Smart WiFi in fingerprinting.
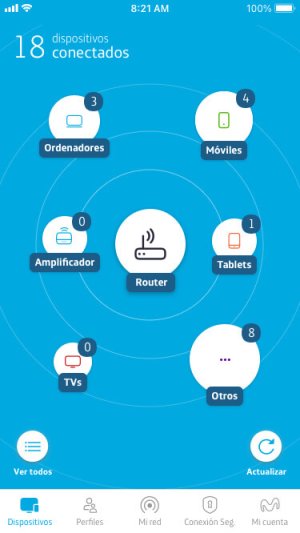
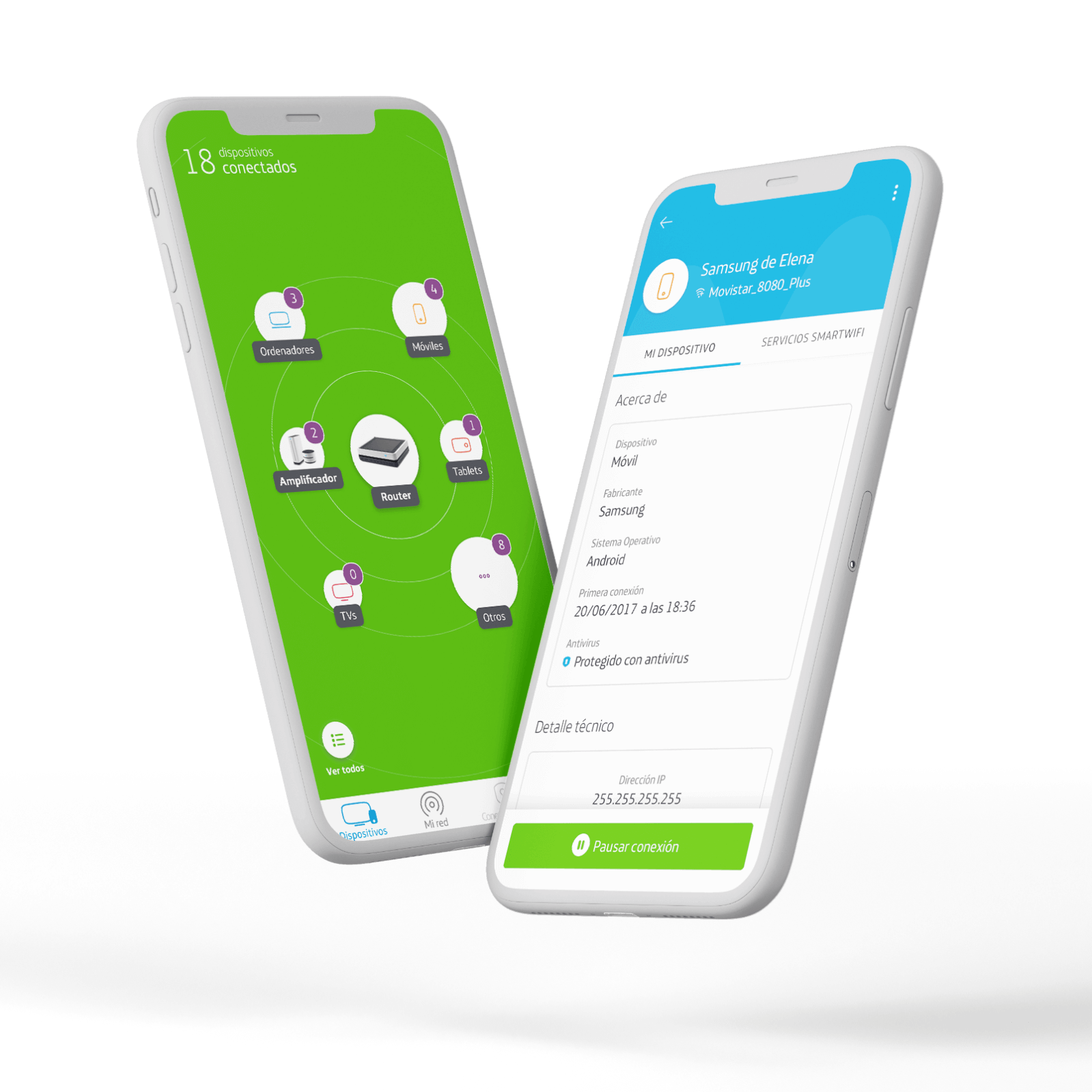
Device’s map
The numeric counter of the amplifier ball has precisely the same behaviour as the other balls, consistent with the rest of the map. If the user has amplifiers connected, the count will be performed.
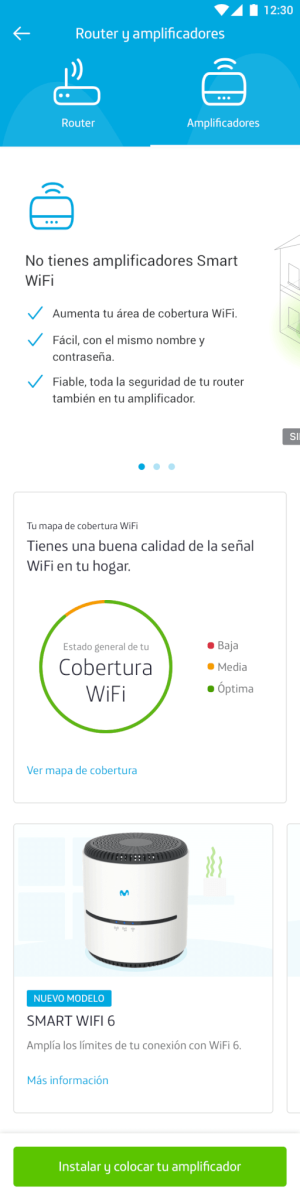
Amplifier dashboard
- Amplifiers module Do I have amplifiers? It presents the benefits of the amplifiers and shows the installed amplifiers.
- Coverage map module, Do I need a booster? Evaluates the coverage situation in the user’s home and whether an amplifier is required.
- Catalogue module, What are my options? Displays the catalogue options.
- Installation and placement guide button, How do I install it, and where do I put it?
Amplifier module
- Extends the coverage area of WiFi networks.
- Easy to install and without configurations.
- Secure, with the same security as the router.
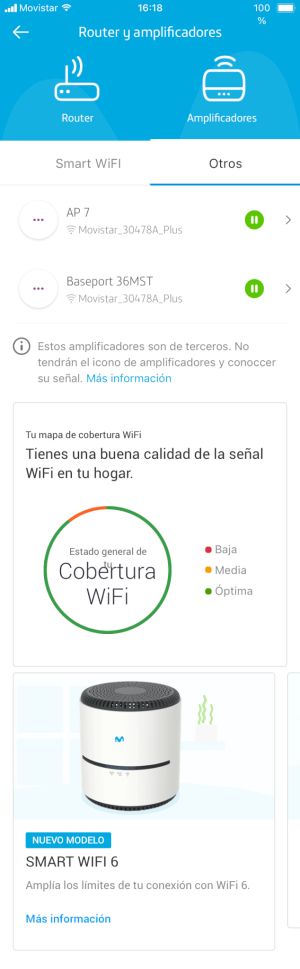
Differentiated treatment for Smart WiFi amplifiers and non-Smart WiFi amplifiers.
- Smart WiFi amplifiers: The signal they receive is shown, and the location where it was placed is allowed to be added.
- NON-Smart WiFi amplifiers are treated like other devices, allowing editing and pausing.
Coverage map module
- Own: The signal they receive is shown, and the location where it was placed is allowed to be added.
- Third-party: They are treated like other devices, allowing editing and pausing.
Lessons learned from this project.
- The suitability of doing user tests (in this case, a design critique) before launching a product.
- To know all the technical limitations we have in our product as we are building our product. For this, we had meetings with the different stakeholders to clarify all the doubts we could have and the feasibility of carrying out our solution.
- Plan a phasing of the construction of this project to be assimilated by the development team in sprints without losing any part of the functionality.
Let’s talk
Always open to listening to new projects.