Reverse engineering de Glovo app
Que es ‘Reverse engineering’
Proceso que usamos para extraer suficientes datos de un producto y para determinar cómo se unen los componentes y cómo funciona.
He elegido la aplicación la aplicación Glovo, que es como el “recadero” de toda la vida, pero en tu móvil (palabras de Noemí Argüelles).
- Pides algo que necesitas (Comida, guantes de fregar, cambiar algo de localización, tampones, etc.)
- Lo abonas
- Indicas dónde es la entrega
- Cuándo quieres el producto
El user flow elegido ha sido hacer un pedido de comida (sin tener decidido qué comer ya que el coste final es relevante y decisivo) para recibirlo lo antes posible.
Quiero destacar que he omitido el uso del buscador, que está presente en todas las pantallas (punto muy positivo) por lo antes expuesto.
Pese a su simpleza aparente en su uso, me ha llevado más tiempo realizar y simplificar el workflow de lo que esperaba.
Lo aprendido con este proceso
- Analizar y encajar bastantes combinaciones y variables. Eso supone un enorme trabajo que hay detras de una aplicación con un funcionamiento tan sencillo.
- Tipo de producto.
- Tipo de usuario (facilita al máximo el proceso a pesar de ofrecer tantas opciones).
- Posibilidad de tiempos de entrega.
- El poder del Wireframe. Sacar la información y detalles con rapidez para poder entender este proceso en la aplicación.
- Saber qué detalles evitar para no caer en elementos de distracción (textos, logotipos, tipos de fuentes, etc.)
- Para ser más rápido y eficaz, disponer de un toolkit para wireframes donde tendrás todos los elemento como buscadores, pop-ups, flechas, etc. Como por ejemplo este que podéis encontrar aquí.
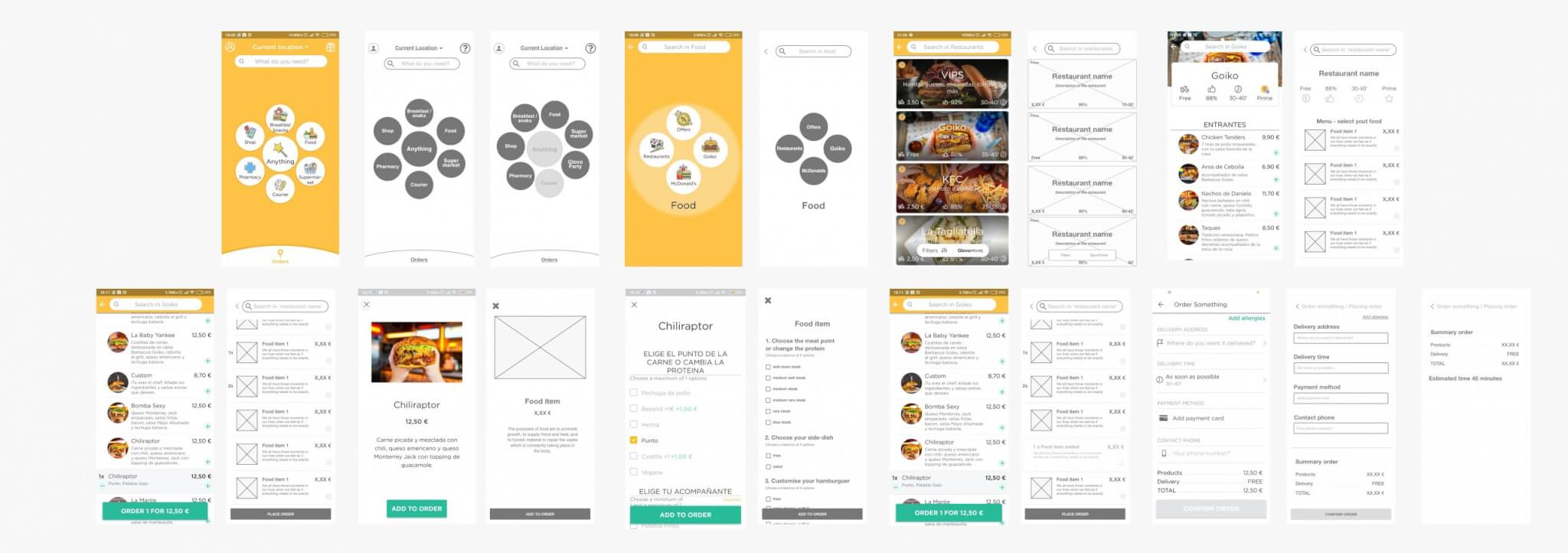
Cómo he divido el flujo del usuario para completar esta acción
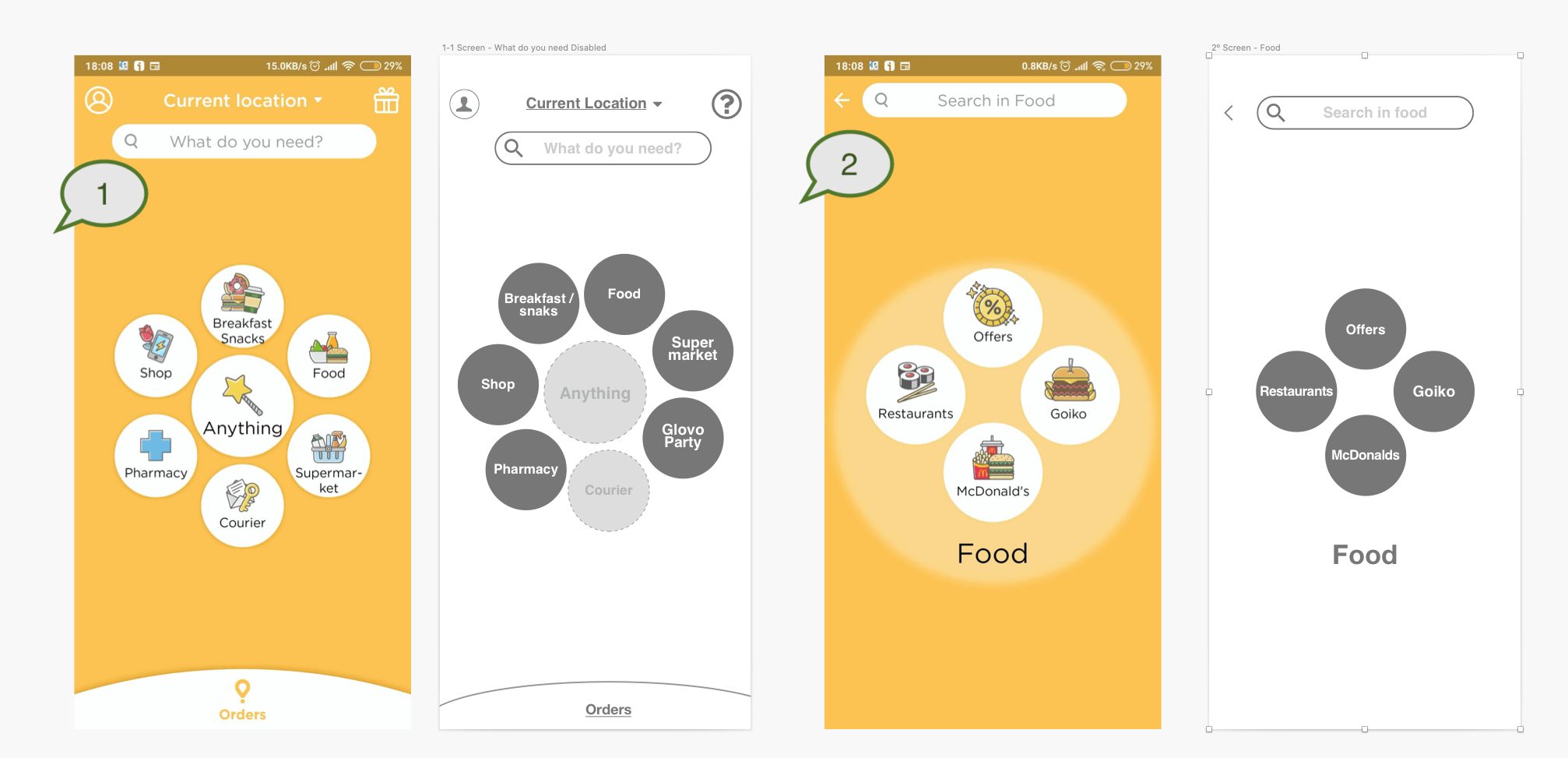
- Home Page – Elegir qué quieres. En este caso Comida.
- Opciones de acceso rápido a Ofertas y Restaurantes más populares o patrocinados en Glovo
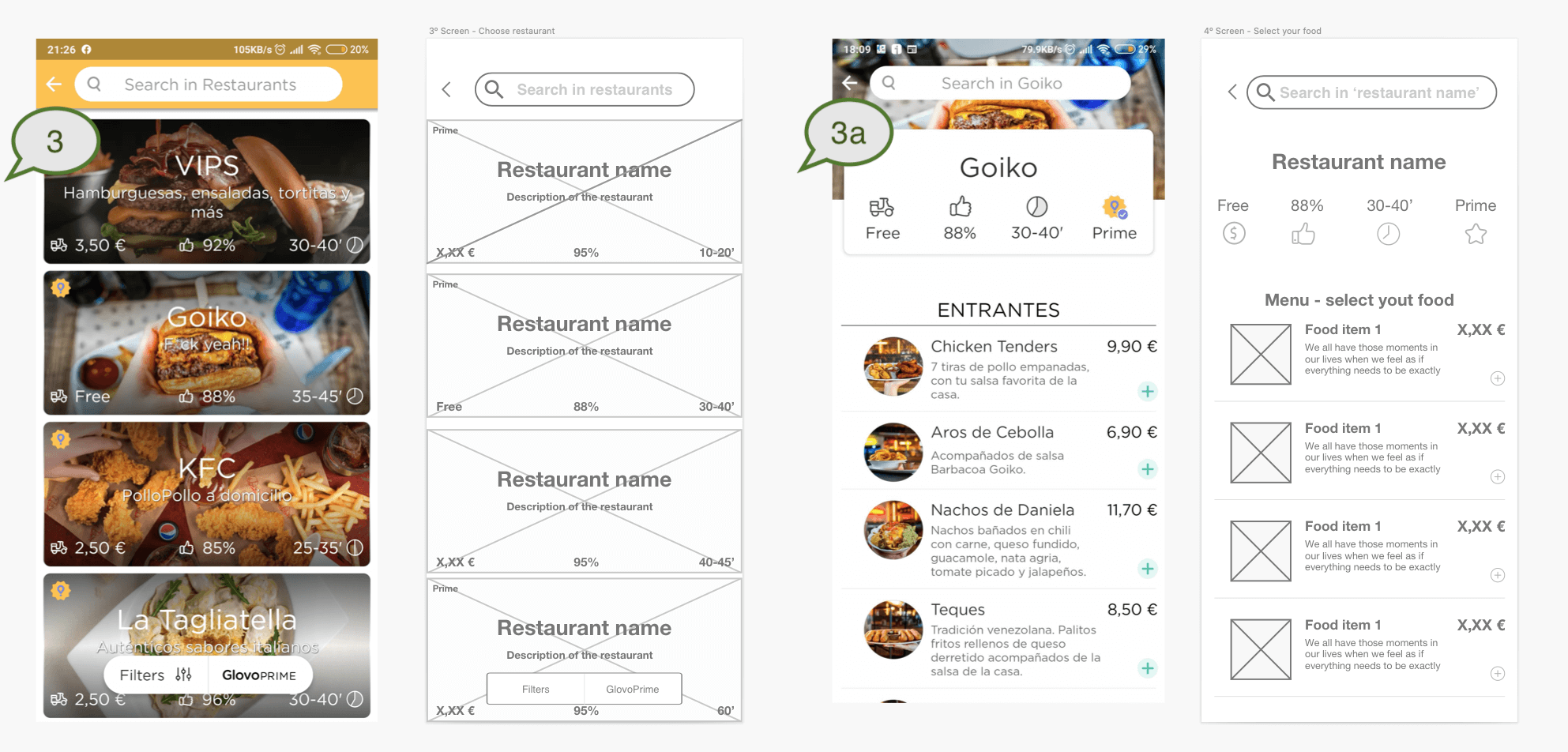
- Elegir Restaurante
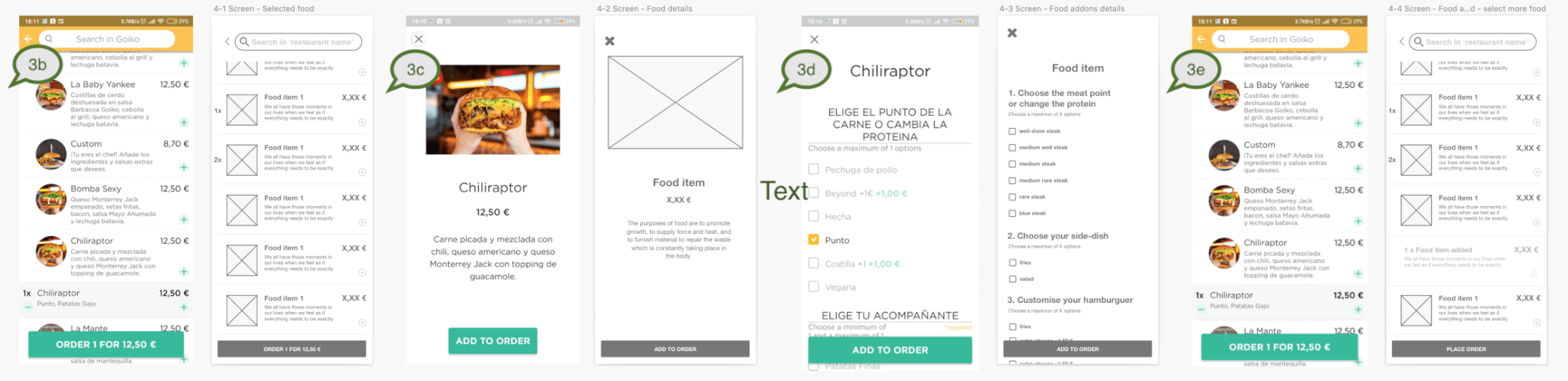
- Elegir plato de comida
- Elegir los detalles de esa comida como:
- Obtener más detalles del plato elegido en sí
- Punto de la carne, salsas, etc
- Añadir más plato al carrito
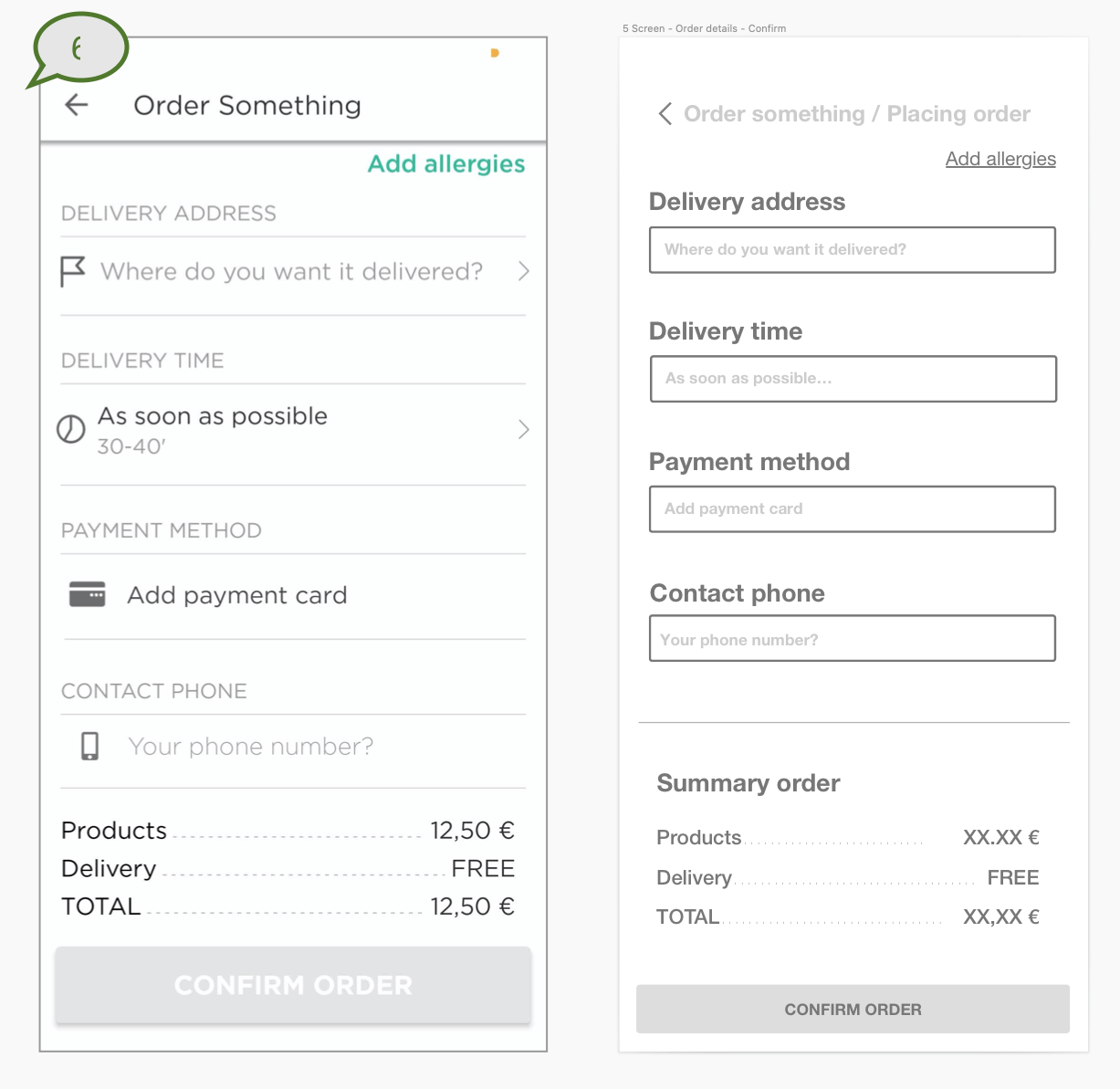
- Confirmar Pedido y rellenar datos de pago y de envío
Los elementos de UI más utilizados para realizar este estudio en Wireframe
- La caja de búsqueda — dado que tenemos una amplia gama de alimentos preparados (siguiendo en user flow elegido)
- Listados de elementos (Título, texto descriptivo, foto y botón de añadir al carrito) — que componen los diferentes platos que podemos añadir al carrito.
- Botones de confirmación / cancelación de pedido
- Log in/Sign up botón e icono de ayuda — Que aparecen al principio y que nos obliga a registrarse loguearse para poder continuar
- Diferentes iconos explicativos para reforzar el entendimiento del texto
- Enlaces de texto
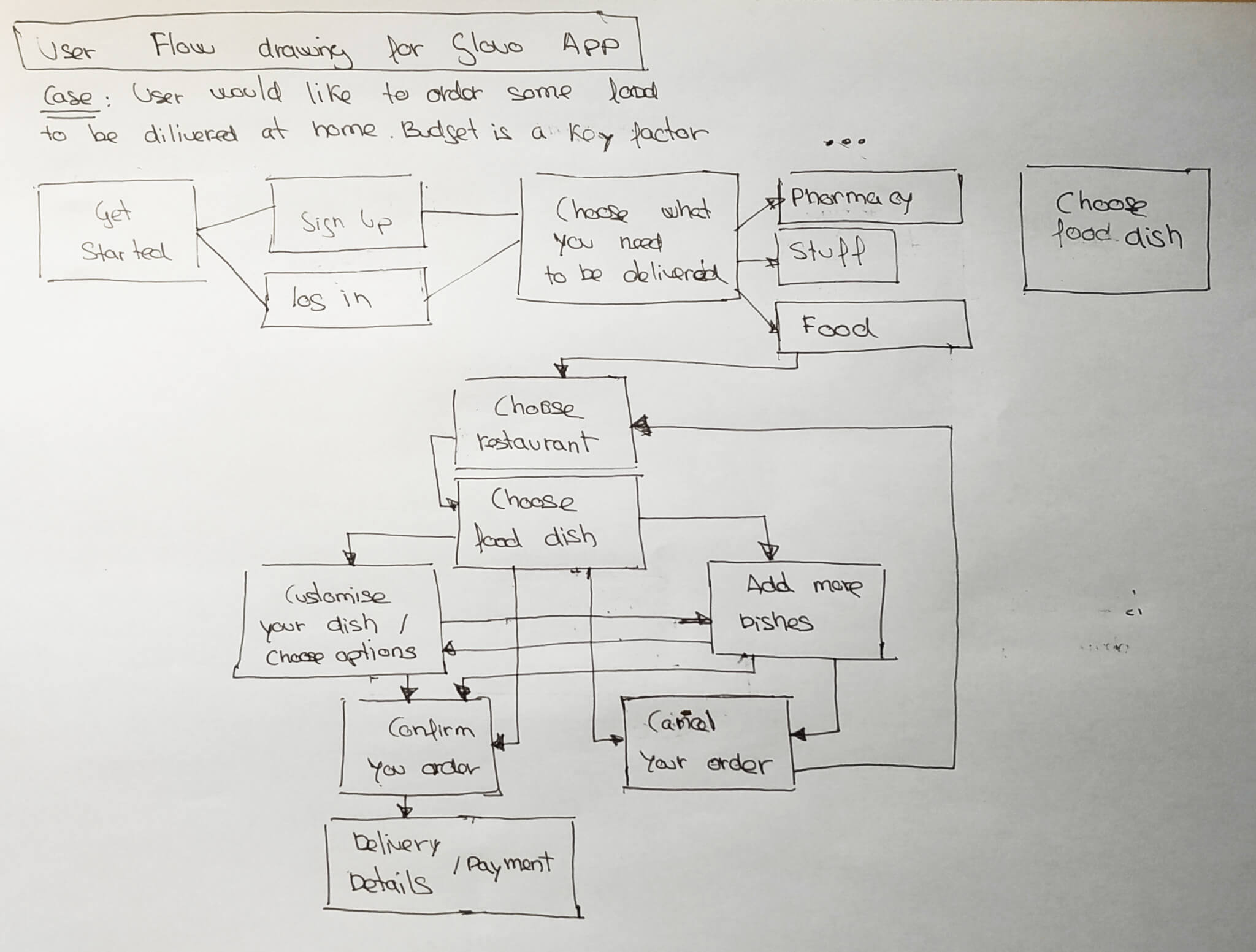
Hierarchical Task Analysis - Glovo App
- Elegir qué necesitas que te envíen a casa – Comida en este caso
- Elegir restaurante
- Iniciar proceso del pedido de comida – Elegir platos, añadir / quitar platos al carrito, personalizar los acompañantes y confirmar pedido.
- Métodos de pago y detalles de entrega
Flujo de usuario elegido en Lo-Fi
¿Hablamos?
Siempre abierta a escuchar nuevos proyectos.