PORTFOLIO
Diseñar una solución de manera colaborativa para abordar los retos globales derivados de la pandemia del coronavirus.
Hemos entrado en un momento de cambio debido a esta situación del Covid-19. Este cambio ha sido muy rápido y nuestras circunstancias y las de las personas a nuestro alrededor han cambiado drásticamente: no poder salir de casa, negocios cerrados, desinformación, incertidumbre sobre el futuro próximo…
Somos una grupo de 3 diseñadoras, María de 🇦🇷 Argentina, Raquel y Susana de 🇪🇸 España, que hemos creado una solución en forma de aplicación para apoyar al pequeño comercio local.
Cliente
Objetivo
Equipo y Roles
Duración
Nuestra solución se llama +Local · Más cerca de tus comercios locales.
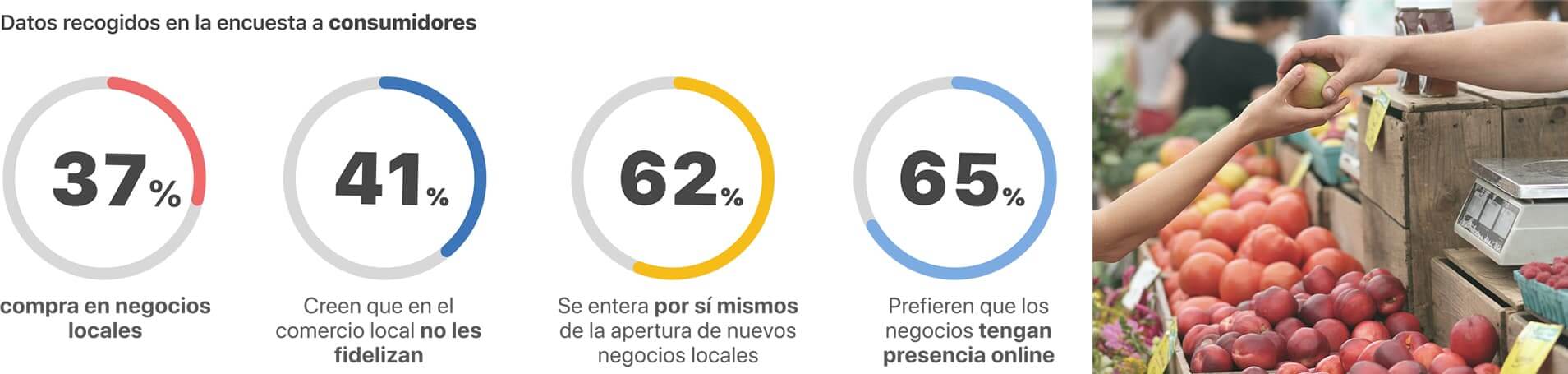
Consumidores y dueños de pequeños negocios, son nuestros usuarios. Propuesta de solución.
Por lado permite a los dueños de pequeños negocios:
- Anunciar sus productos en promoción y contenido inspiracional. Queremos que la plataforma sirva de escaparate , no es un sustituto del comercio actual, es un apoyo que les dará visibilidad en la comunidad.
- Contacto directo con el consumidor, es importante para los comerciantes mantener el trato directo y cercano, la atención personalizada que caracteriza este tipo de establecimientos y que junto con la calidad es lo más valorado por los consumidores.
- Venta online de productos permite que les conozcan, fidelizar y atraer a nuevos consumidores, ofrece además alternativas al comercio tradicional para adaptarse a la situación actual.
Por la parte del consumidor:
- Puede encontrar los comercios locales más cercanos, tener información detallada accesible de cada comercio. Con la posibilidad de filtrar su búsquedas con el contenido que les interese.
- Hacer peticiones si no encuentra el servicio o producto que necesita, contactando con la comunidad de comerciantes.
- Colaborar con el pequeño negocio a través de una hucha solidaria donde pueden donar las vueltas de la compra, acción que pueden activar y desactivar cuando quieran.
Falta de digitalización, fidelización al cliente parcial, poca exposición en Internet y cambio en los hábitos de consumo.
Debido a que las personas no podían salir de sus casas durante semanas y el cierre físico de comercios, estos problemas antes secundarios, impactaron de gran manera a los pequeños negocios.
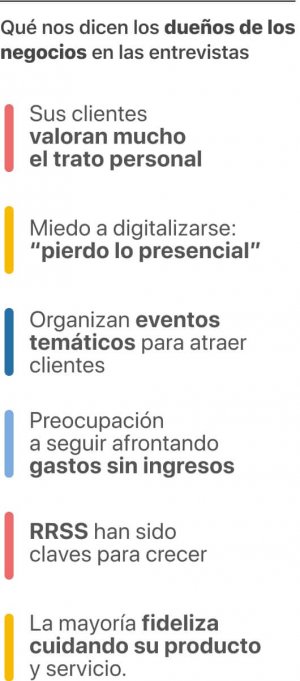
Inquietudes del pequeño comercio:
- Dueños notan que los consumidores aprecian el producto de proximidad.
- Necesidad de digitalización sin medios ni conocimiento.
- 50% entrevistados usa las RRSS para conseguir nuevos clientes y apostar por marketing visual.
- Sus clientes valoran mucho trato personal.
- El boca a boca sigue siendo la principal vía de publicidad.
¿Cómo está cambiando el consumo en estos tiempos de confinamiento?
- Los consumidores españoles que tienen un alto nivel de interacción con los canales compra online, será del 37% frente al 25% antes de la pandemia. (Estudio: El consumidor y el COVID-19 )
- El 58% de los consumidores españoles espera tener un alto nivel de interacción con las tiendas físicas, frente a una ratio del 74%, antes de la pandemia.
- El 48% de los consumidores españoles, quiere más uso de los sistemas de pagos digitales.
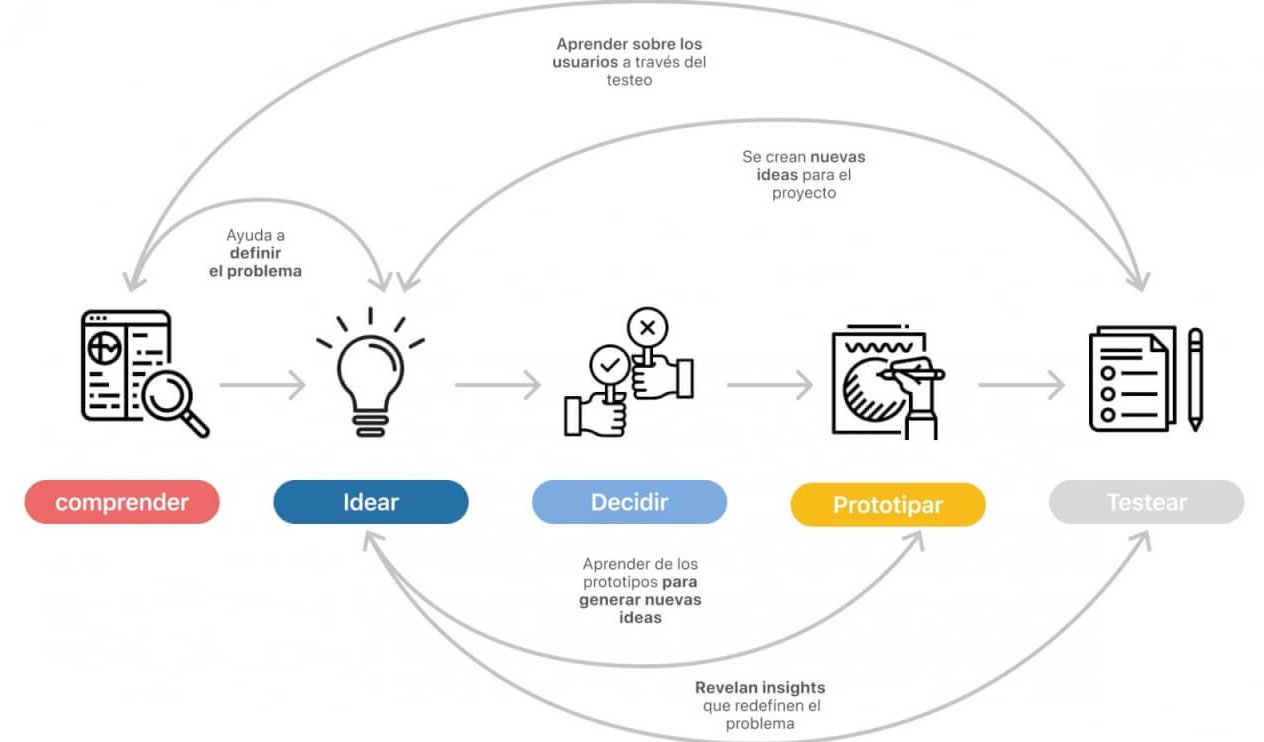
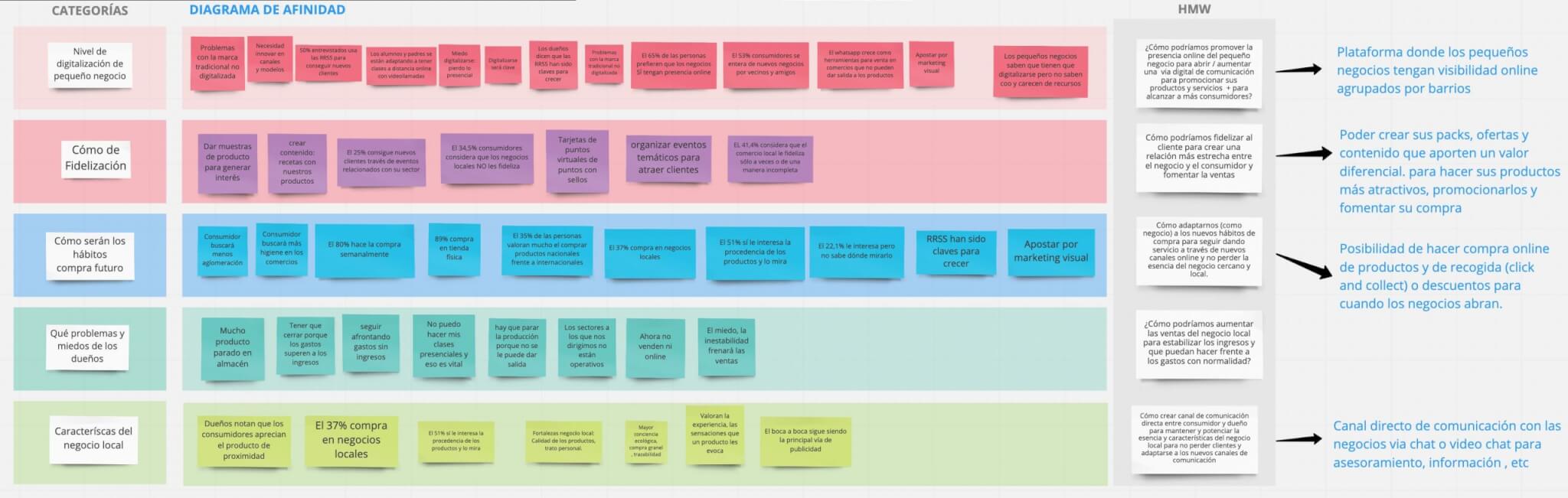
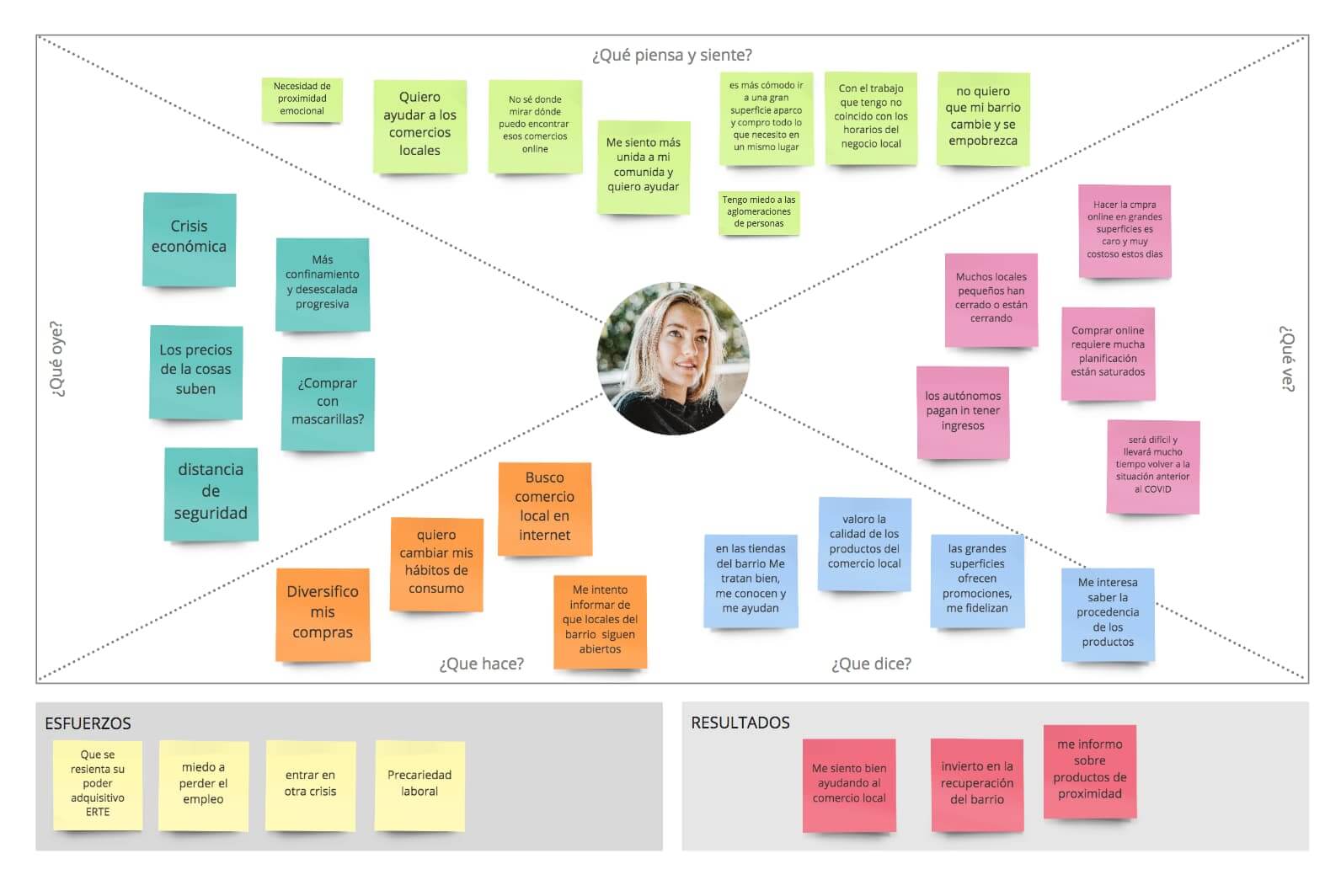
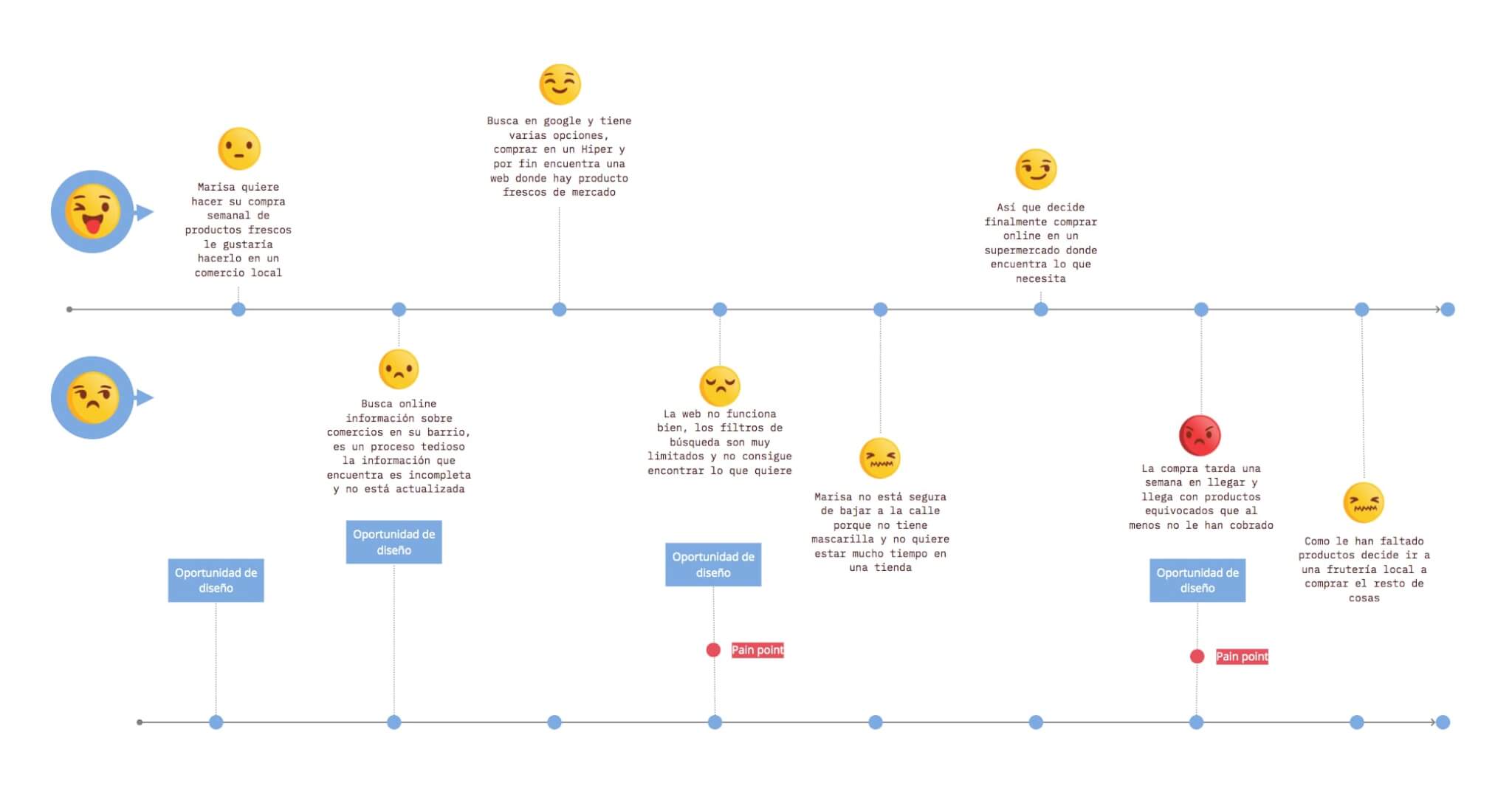
Metodología Design Thinking para abordar el problema
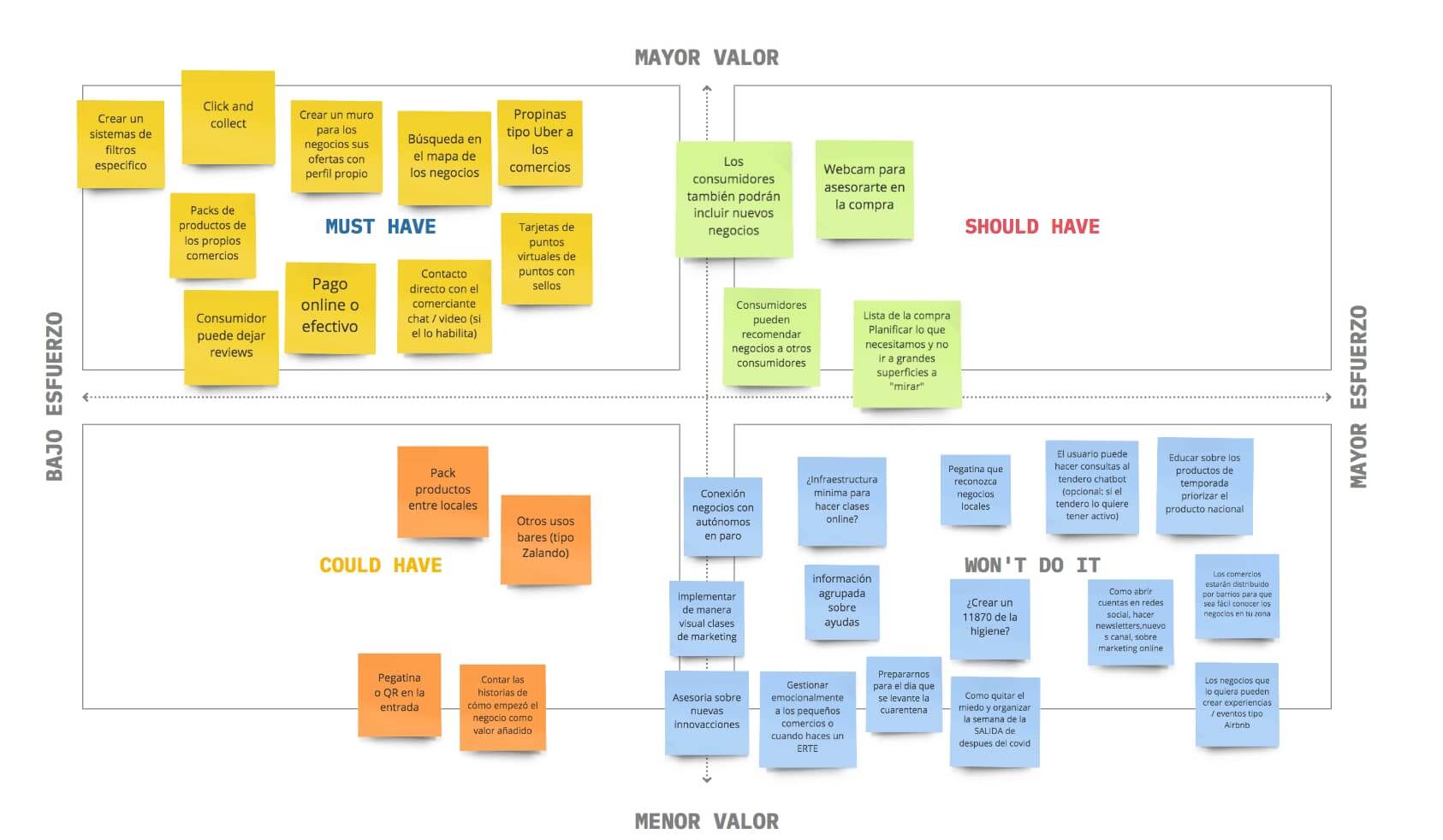
Estamos en la parte de comprender, idear y decidir qué problemas hallamos y qué soluciones aplicamos
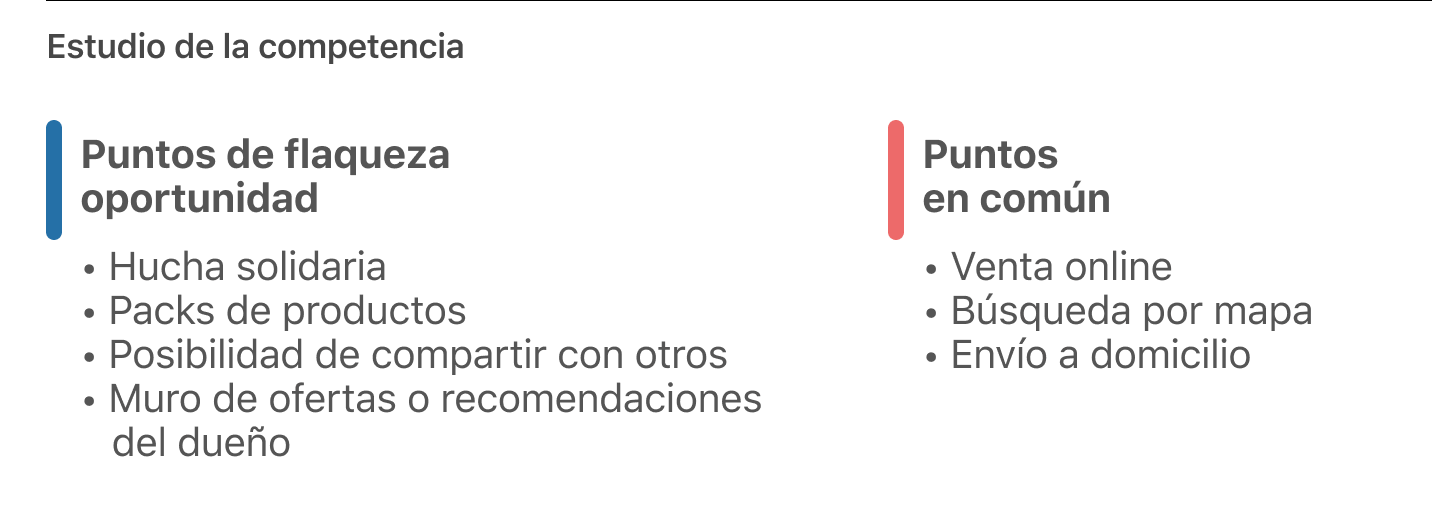
Análisis de la competencia
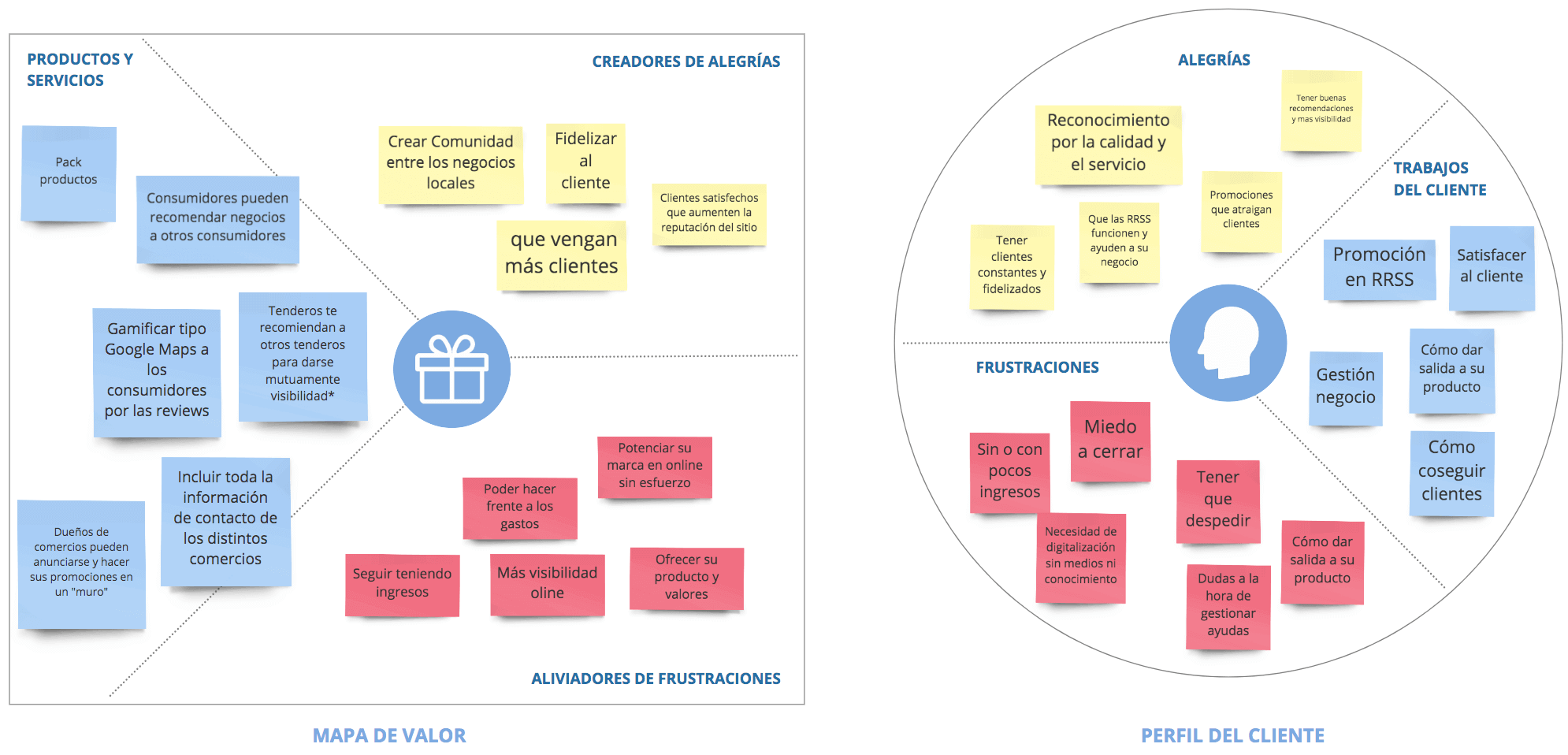
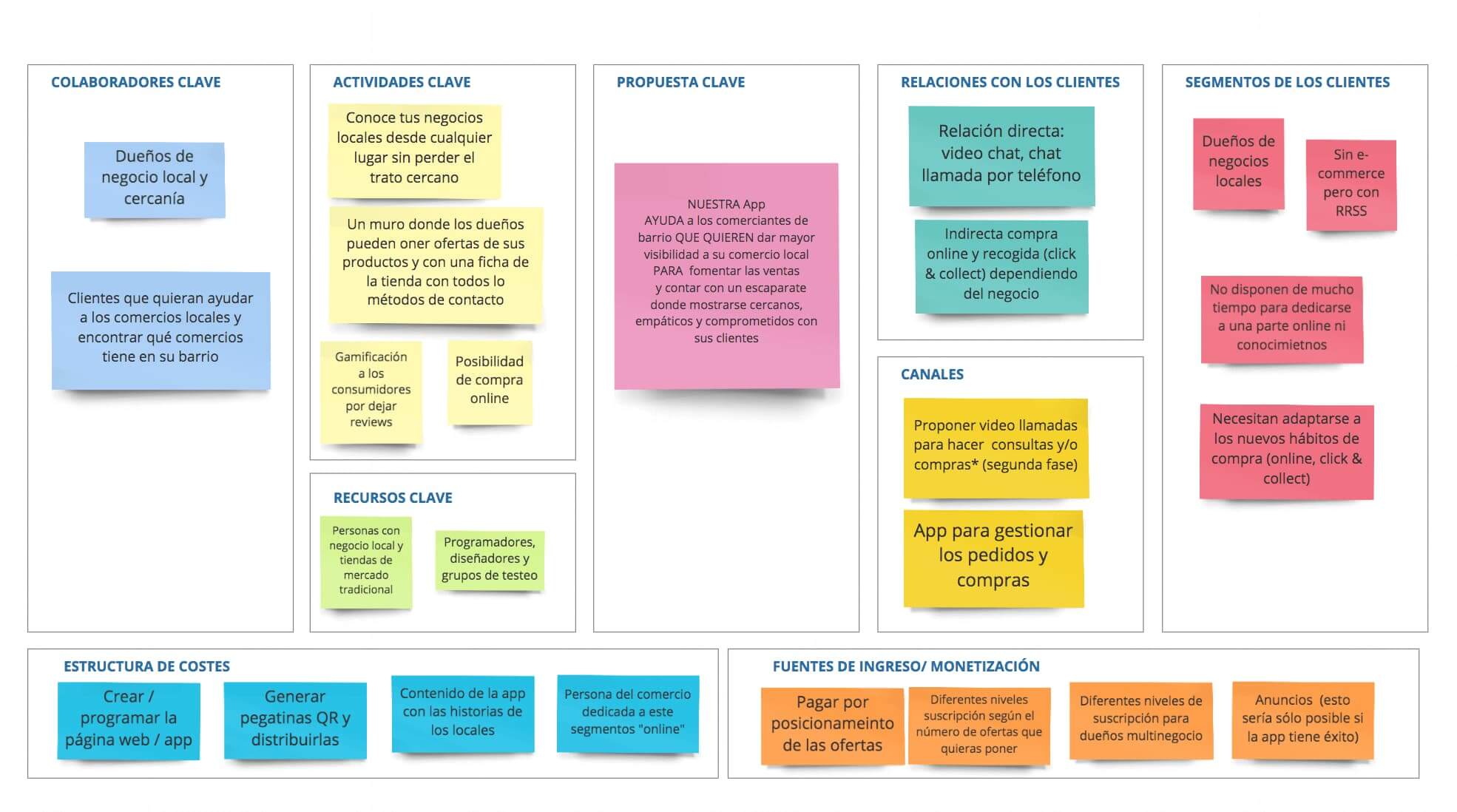
Nuestra propuesta de valor
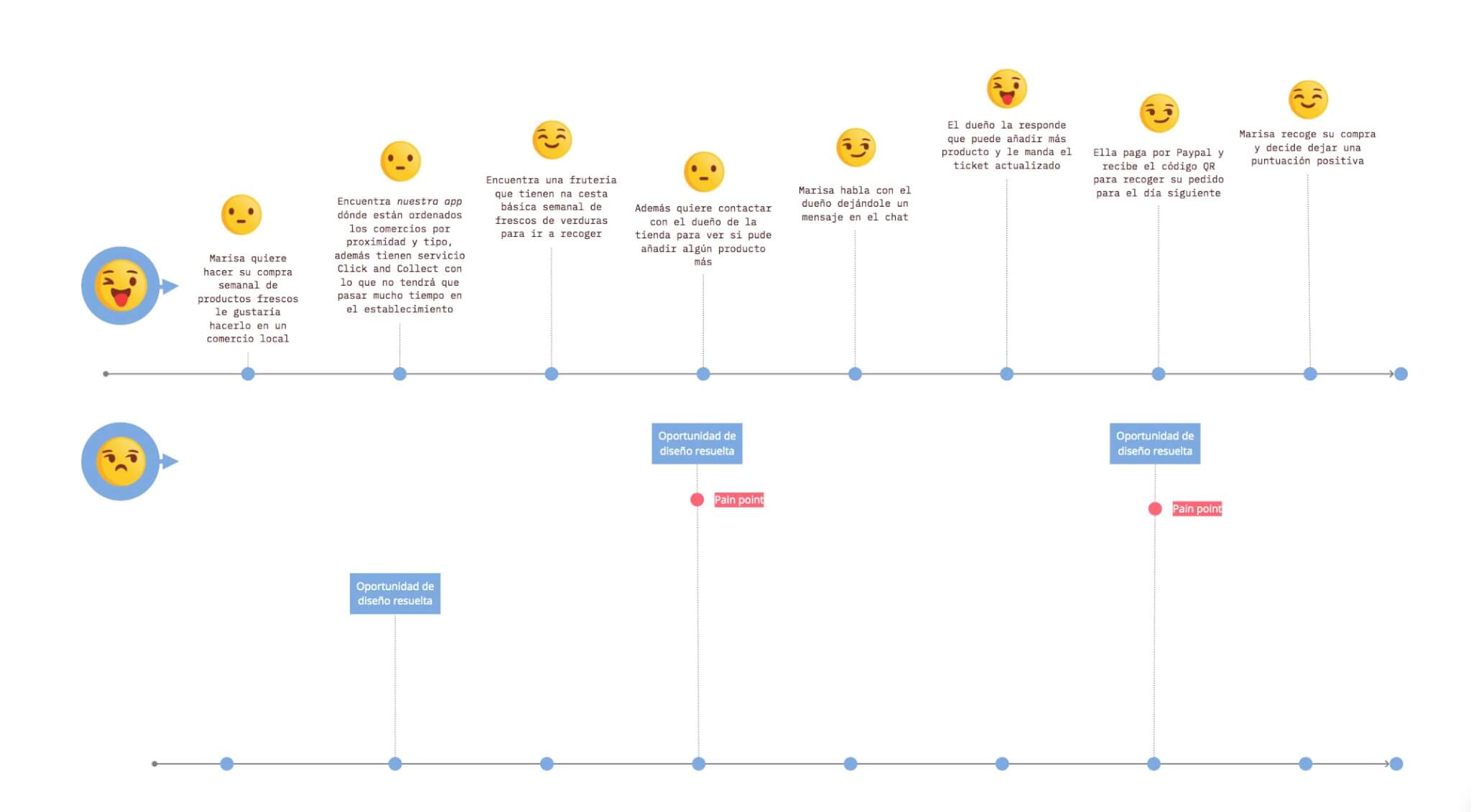
Primeros bocetos del diseño en papel y en versión digital. Primeros resultados de las pruebas con usuarios
A partir de la información plasmada en papel se organiza la arquitectura de la información y desarrollaron las pantallas de la app pensando en la funcionalidad, era imprescindible que fuese una herramienta intuitiva y de fácil manejo.
Se construye el primer prototipo interactivo para testear y se identifican los primeros aciertos y fallos, lo que permite iterar y replantear algunas de las características de la app antes de hacer el prototipo en alta resolución
Definimos nuestra marca y empezamos con el diseño de nuestra aplicación. Moodboard y picking colour
Elección de color:
Esta combinación que expresa fuerza, fiabilidad, confianza y vitalidad nos ayuda a crear una imágen de marca sólida, enérgica, alegre y optimista.
Tipografía:
Prototipo interactivo realizado en Figma
Las funcionalidades principales de +Local son:
- Tus comercios locales de cercanía en un solo lugar.
Venta online de productos en oferta y las promociones que el propietario quiera anunciar. - Comunicación directa con los dueños en forma de chat.
Hucha solidaria donando las vueltas de tu compra. Colaboración voluntaria con el comercio. (Dentro del perfil de consumidor) - Los consumidores tienen voz. Tablón para los consumidores por si necesitan algo que no encuentran
Monetización
- Hemos creado un sistema de anuncios destacados para los comerciantes que quieran tener más visibilidad en sus promociones.
- Diferentes niveles de suscripción en caso de tener más de un negocio para un mismo dueño.
- Si la app tiene alcance suficiente, nos planteamos poner un sistema de anuncios tipo Google Ads.
Aprendizajes y siguientes pasos
Funcionalidad tablón
Observamos que no se entiende bien la funcionalidad, la mayoría de los entrevistados cree que es una red social donde todos pueden interactuar para ayudarse entre vecinos, les explicamos que la finalidad es que tengan un espacio para hacer consultas y que sólo los comerciantes podrán responderles.
Esto no gusta a todo el mundo lo que en principio les parecía una buena idea ahora les genera dudas y se crea una división de opiniones al respecto.
Cambios de la propuesta
Para solucionarlo proponemos varias estrategias:
- Reformular el concepto hacerlo más comprensible, explicar con claridad porque sólo los comerciantes están habilitados para contestar mensajes.
- Valorar que exista la figura del moderador, y que toda la comunidad pueda responder a las dudas que se planteen.
- Valorar la continuidad, volver a testear y analizar si esta funcionalidad es tan importante si aporta tanto valor como para mantenerla.
Funcionalidad hucha
Hemos averiguado que para realizarlo necesitamos la colaboración de una entidad financiera, tenemos que valorar el coste y la dificultad de ponerlo en marcha y si realmente aporta beneficio para compensarlo.
Cambios de la propuesta
- Valorar la viabilidad de esta idea con expertos en el sector y analizar otras opciones como por ejemplo la de Wordlcoo
- Estudiar también si es más factible que el ahorro se haga en cada comercio el cliente tendría un saldo a su favor en cada establecimiento o podría donarlo al mismo si así lo decide. Tendríamos que analizar costes y viabilidad e interés por parte de los dueños de los establecimientos.
- Prescindir del ahorro, sólo dar opción de donar el redondeo al final de cada compra. Creemos que es la opción más fácil y económica.
Funcionalidad contenido inspiracional
Esta sección pensada para fomentar el tráfico en los perfiles de los comercios tiene mejor acogida de la que esperamos, es un contenido que al usuario le gusta y le sorprende.
Cambios de la propuesta
Valorar la posibilidad de darle más visibilidad dentro de la app o explicar esta sección en el onboarding
Registro de los usuarios
En líneas generales también tenemos que replantear en qué momento podemos pedir el registro y pedir los datos personales. En nuestro prototipo lo pedimos al principio, pero cuando realizamos nuestros tests, era una problemática para algunos usuarios para una app que se lanza nueva al mercado y no es conocida.
Cambios en la propuesta
Valorar dejar acceder al usuario que puede encontrar los comercios más cercanos (sin los datos de contacto) y las promociones pero si quiere hablar por chat, publicar en el tablón o hacer compra online, se ha de registrar.
Ahora esperamos a la fase II de este proyecto, donde veremos cómo continuar con este plan y os mantendremos al tanto. Muchas gracias a UXER y TeamLabs por hacer posible este esta iniciativa parte del @COVID19CHALLENGE de UXERS EN ACCIÓN .
Aquí os dejamos nuestra presentación del proyecto que hicimos en Youtube por si queréis conocernos :).
Equipo y disciplinas
¿Hablamos?
Siempre abierta a escuchar nuevos proyectos.