PORTFOLIO
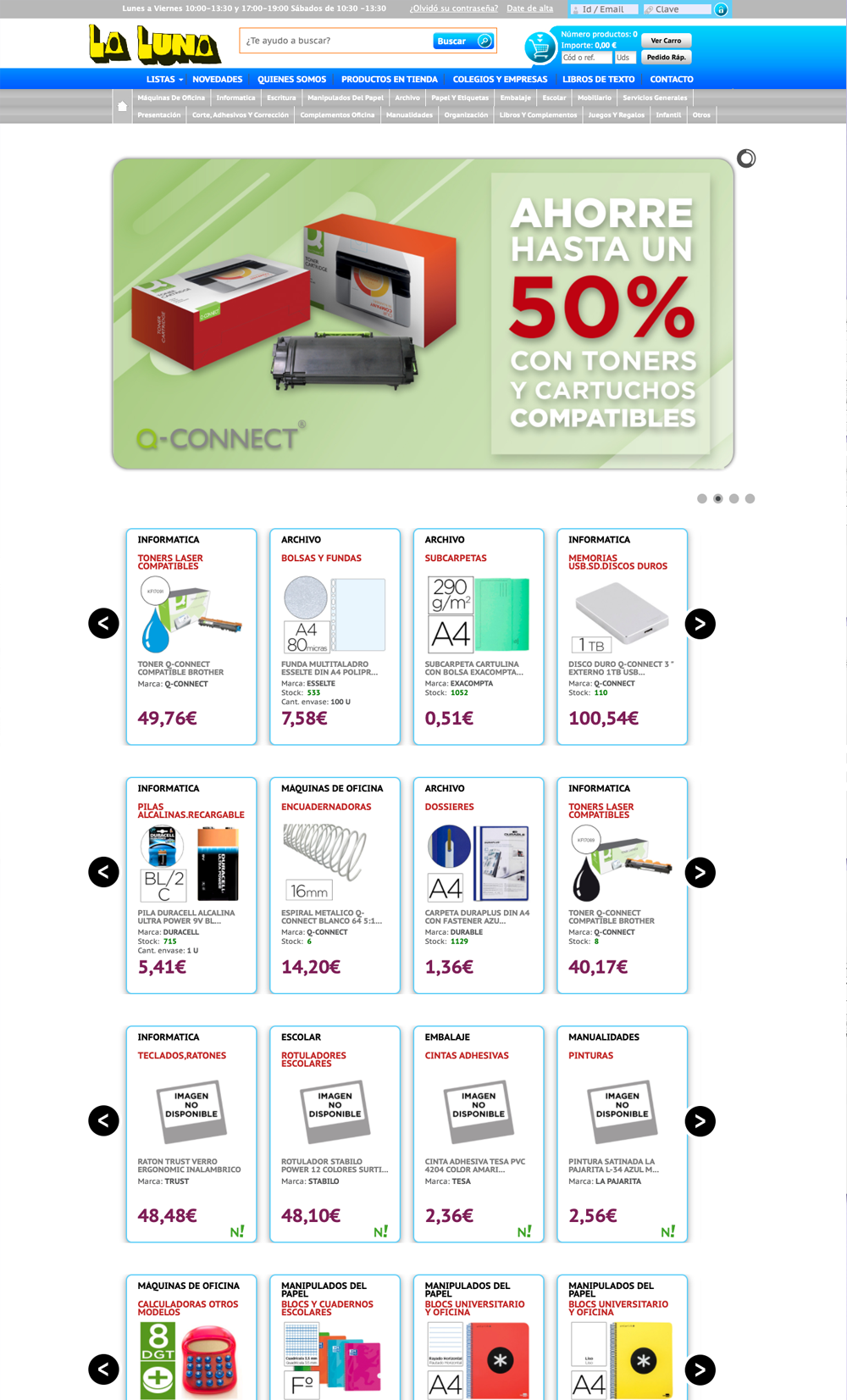
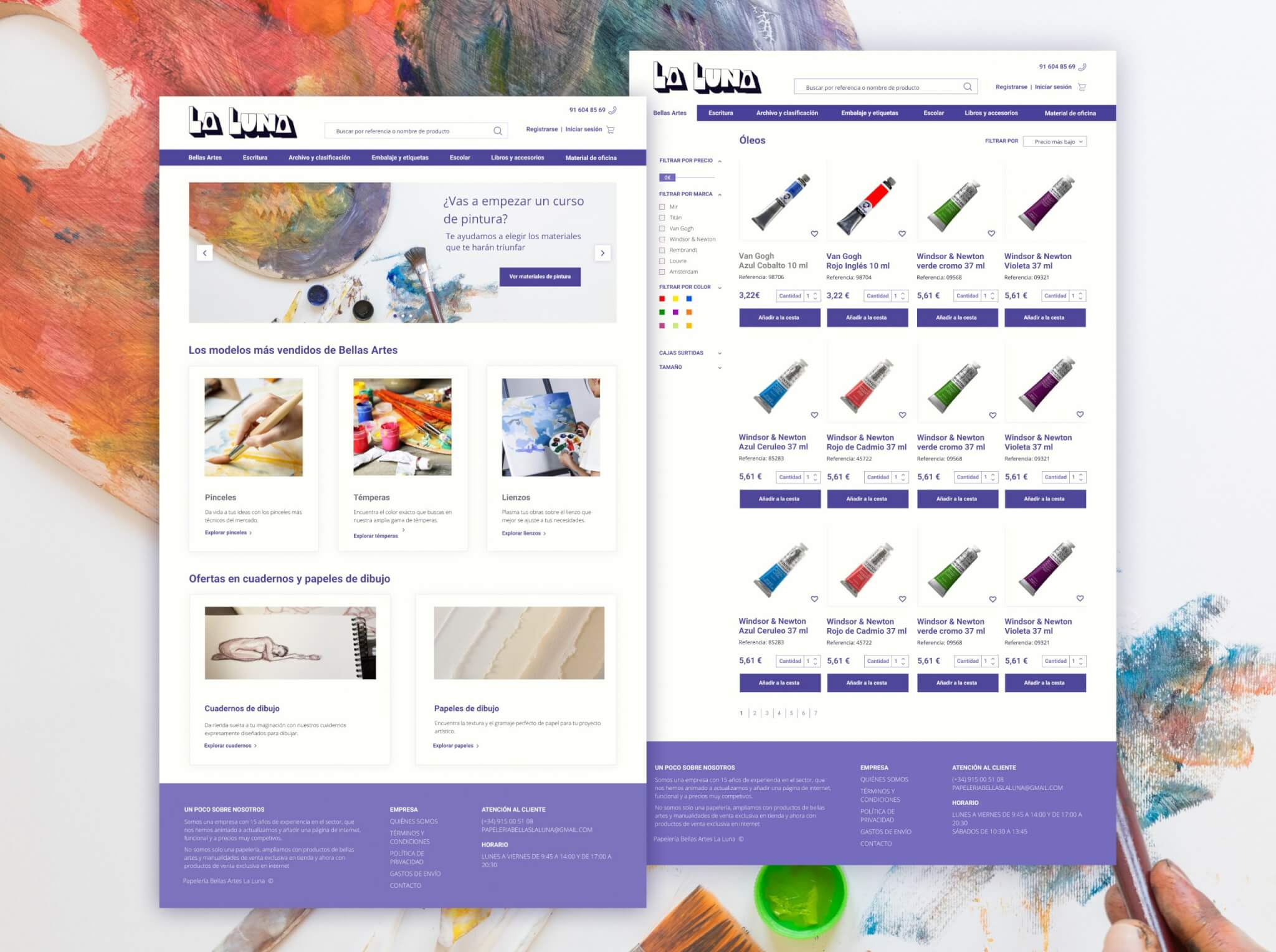
El proyecto que vamos a realizar trata de desarrollar cómo va a ser el diseño de interfaz de usuario del E-commerce del que ya hicimos el estudio e investigación de usuario (UX) previamente.
Cliente
Categoría
Duración
Equipo
Equipo y disciplinas
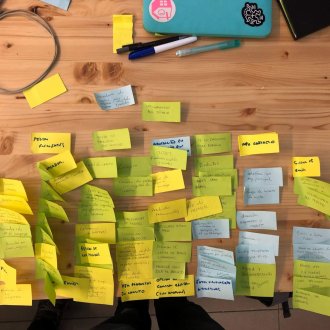
Soluciones y resultados del estudio UX para poder realizar el diseño de interfaz (UI)
Rediseñamos el website completamente partiendo de estas dos premisas:
- Una página organizada por categorías claras y priorizadas teniendo en cuentas nuestros tipos de usuarios.
- Fácil acceso al teléfono de contacto por si era necesario asesoría profesional por parte de Esther, la dueña de la papelería, y facilitar pedidos de productos que no estén en la web.
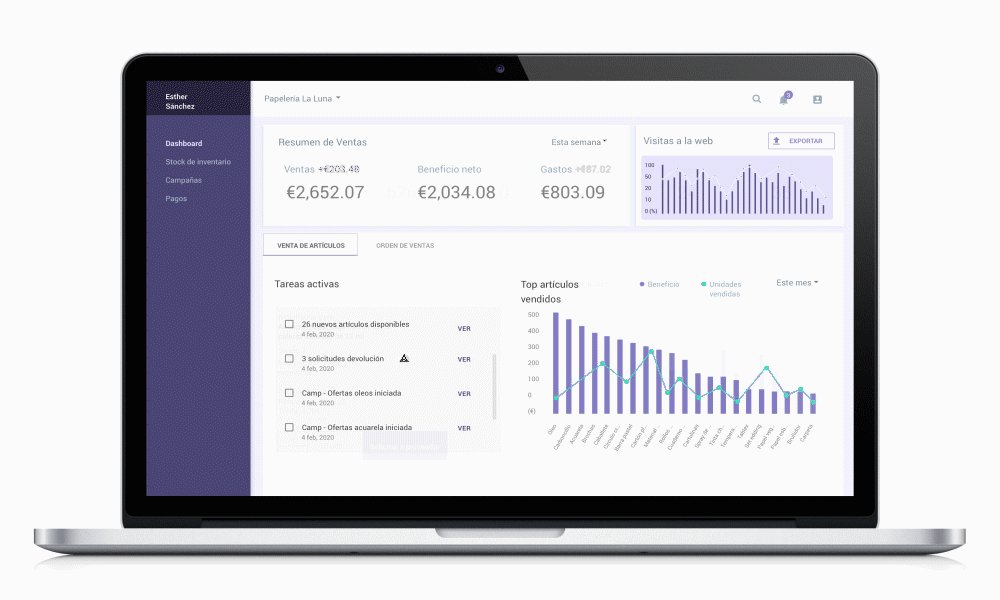
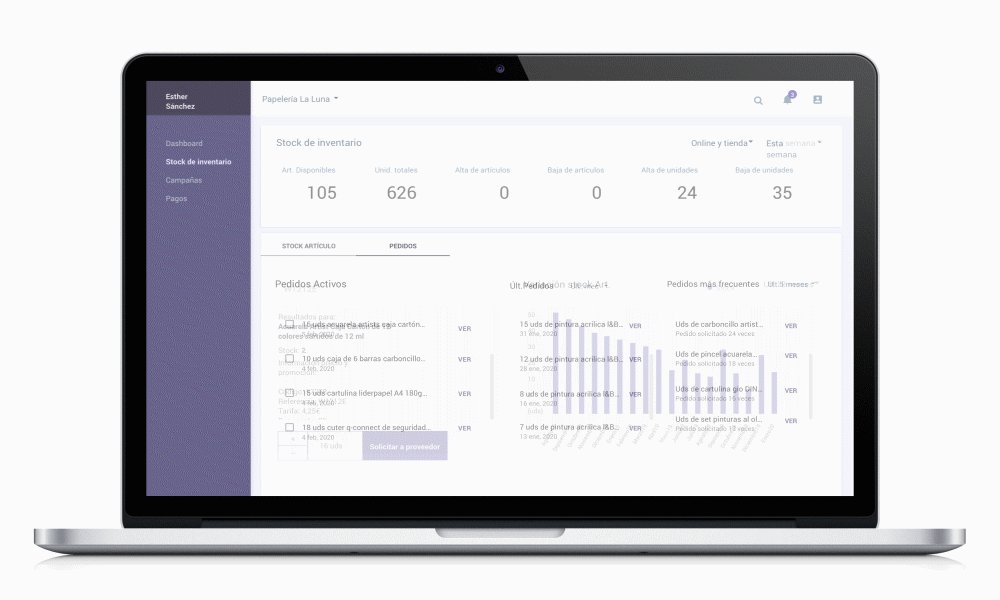
- La web debe poder gestionarla Esther, la dueña y poder controlar los pedidos. Para ello realizamos el diseño de un panel de control que seria lo que vería Esther.
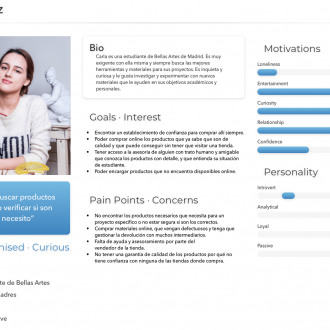
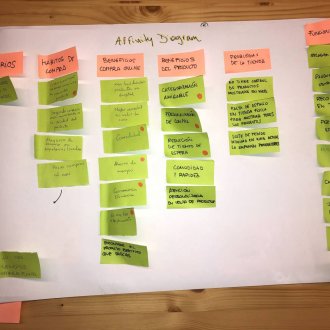
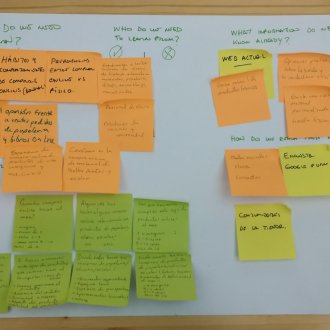
Investigación y User persona
- Padres y madres que compran material escolar y material para hacer las actividades plásticas.
- Personas aficionadas que realicen cosas relacionadas con Bellas Artes.
- Estudiantes de carreras artísticas que necesiten el material para sus trabajos.
Además desarrollamos nuestro user persona ideal, que es Carla, estudiante de Bellas Artes que necesita comprar sus materiales para su proyecto final.
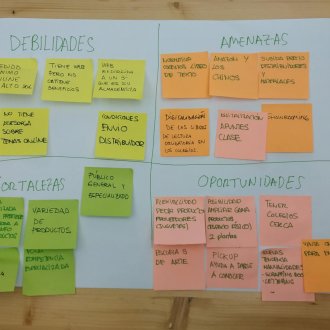
También hicimos un análisis competitivo para ver cuáles eran las funcionalidades más demandadas y las páginas que funcionaban mejor y poder implementar algunas de ellas como mejoras en nuestro E-commerce.
Proceso de diseño de Interfaz de usuario
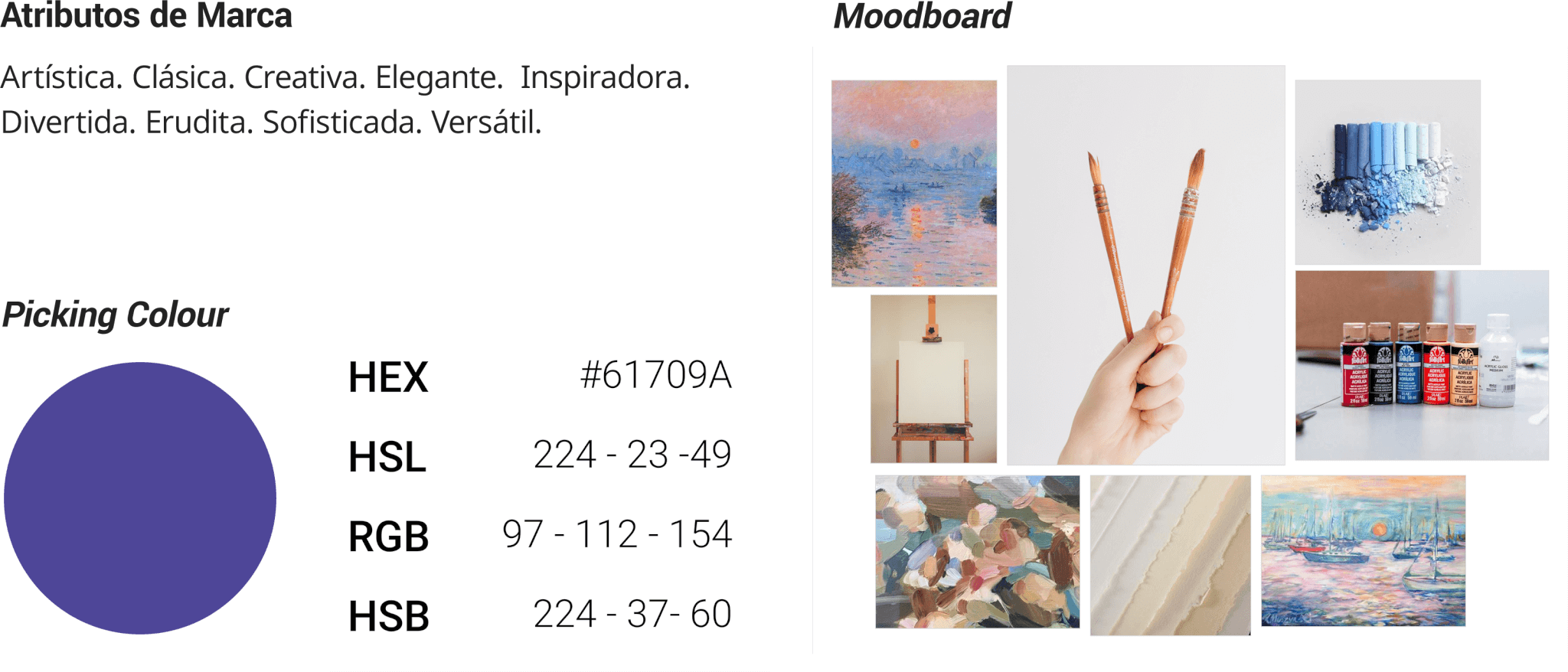
The Moodboard
Lo primero que hicimos fue examinar el logo para poder seguir o crear una línea de identidad de marca. Empezamos creando el moodboard con el objetivo de poder recopilar y presentar ideas para permitir el desarrollo de proyectos.
Qué es un moodboard
Un moodboard es una disposición de imágenes, materiales y textos destinados a evocar o proyectar un estilo o concepto particular. Es una herramienta de investigación exploratoria utilizada como una forma de recopilar y presentar ideas para permitir el desarrollo de proyectos.
Los atributos de marca
Aquí empezamos a tratar el lenguaje visual que queríamos trazar sobre estos pilares. Se trata de que todo esté justificado para tener una base sólida de Diseño y poder defender mejor el proyecto.
Lo que que queremos resaltar en la Librería La Luna es creatividad, profesionalidad y organización.
Con toda la información obtenida, entrevistas con Esther, sacamos estos atributos de marca que luego comprobamos con el moodboard.
Qué son los atributos de marca
Al igual que las personas, las marcas tienen personalidades. Los atributos de la marca son un conjunto de características humanas que identifican los rasgos físicos, de carácter y de personalidad de la marca.
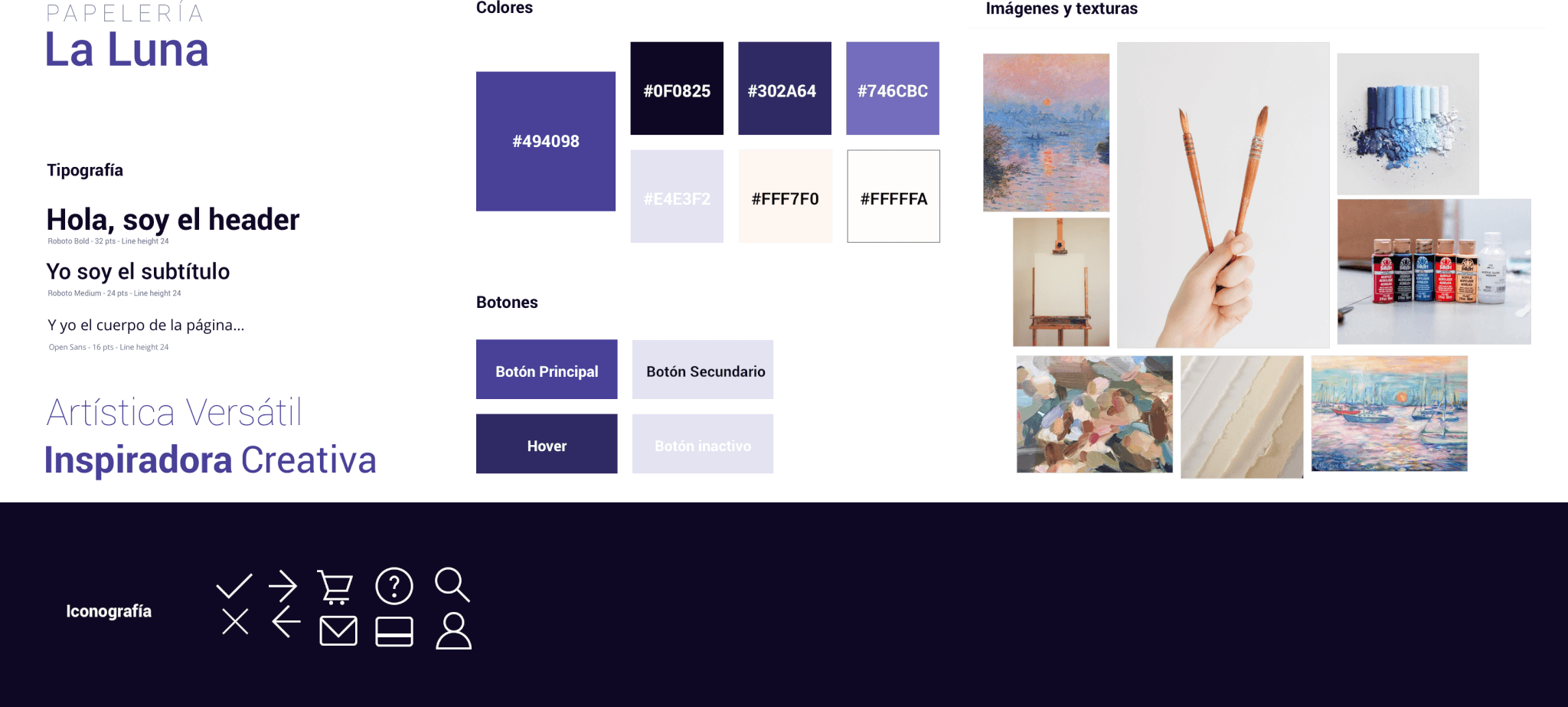
Style Tiles y Lenguaje visual
Lenguaje visual:
Forma — Angular
Espacio — Abierto
Movimiento — Suave, directo
Color — Sólido, apagado, natural y profesional
Iconos de aplicaciones — Líneas simples y limpias, muy minimalistas, como conexiones abiertas
Roboto Bold para los titulares, que es una fuente con una doble naturaleza con marcadas formas geométricas y a la vez con curvas amigables y abiertas.Y para los textos usaremos Open Sans, con una apariencia neutral pero cercana que crea una ritmo más natural en la lectura.
A continuación está nuestro style tile final que creamos para continuar con el desarrollo y la implementación de los aspectos de diseño visual basado en los wireframes MidFi que ya desarrollamos. Para ello siempre teniendo en cuenta a nuestro público objetivo y la personalidad del usuario para crear una página web centrada en el usuario y muy accesible. También desarrollamos la guía de estilo de la marca que podéis consultar aquí.
Qué son los style tiles
Son un diseño que consta de fuentes, colores y elementos de interfaz que comunican la esencia de una marca visual para la web.
Prototipo final — HI-Fi Prototype
Aprendizajes de este proyecto. Lo mejor que tienes es tu equipo.
Este es el primer proyecto que he realizado en el que todo el diseño iba construyendo sobre una base razonada y justificada usando herramientas de diseño de experiencia de usuario. Además te da una sensación de tener visión sobre todo el proyecto desarrollado.
La importancia de tener un estudio UX (Experiencia de Usuario) fuerte y bien desarrollado ayuda mucho a que el proceso de diseño sea más accesible y con un desarrollo más suave.
También me gustaría decir que tener conocimientos de marketing, aunque sea muy básicos, hace que la experiencia de usuario sea más completa. Creo que las disciplinas de marketing y diseño están interconectadas y una completa a la otra. Además te facilita a la hora de entablar esa relación más cercana con los equipos de marketing en el que ambos dos son muy necesarios y donde los unos deben entender el idioma de los otros para tener un producto fuerte que haga que los usuarios tengan una mejor experiencia.
¿Hablamos?
Siempre abierta a escuchar nuevos proyectos.