PORTFOLIO
El proyecto que realizamos trata de dar una solución de E-commerce en un comercio de proximidad. Lo realizamos entre 4 personas de diferentes disciplinas y nuestro cliente fue una librería papelería de Bellas Artes La Luna.
Detalles del proyecto
Category: Product Design
Duración: 1 semana
Qué obtuvimos de los datos y dos problemas a resolver
- El problema es que por una la página web actual no la lleva ella misma sino los almacenistas limitando el control de acceso y modificación de la misma.
- Personas que buscan artículos en la web no los pueden encontrar debido a una deficiente categorización.
Investigación
- El 59,4% compra al menos una vez artículos de papelería.
- El 69% compra en su papelería habitual.
- El 61% ha comprado alguna vez artículos de papelería online.
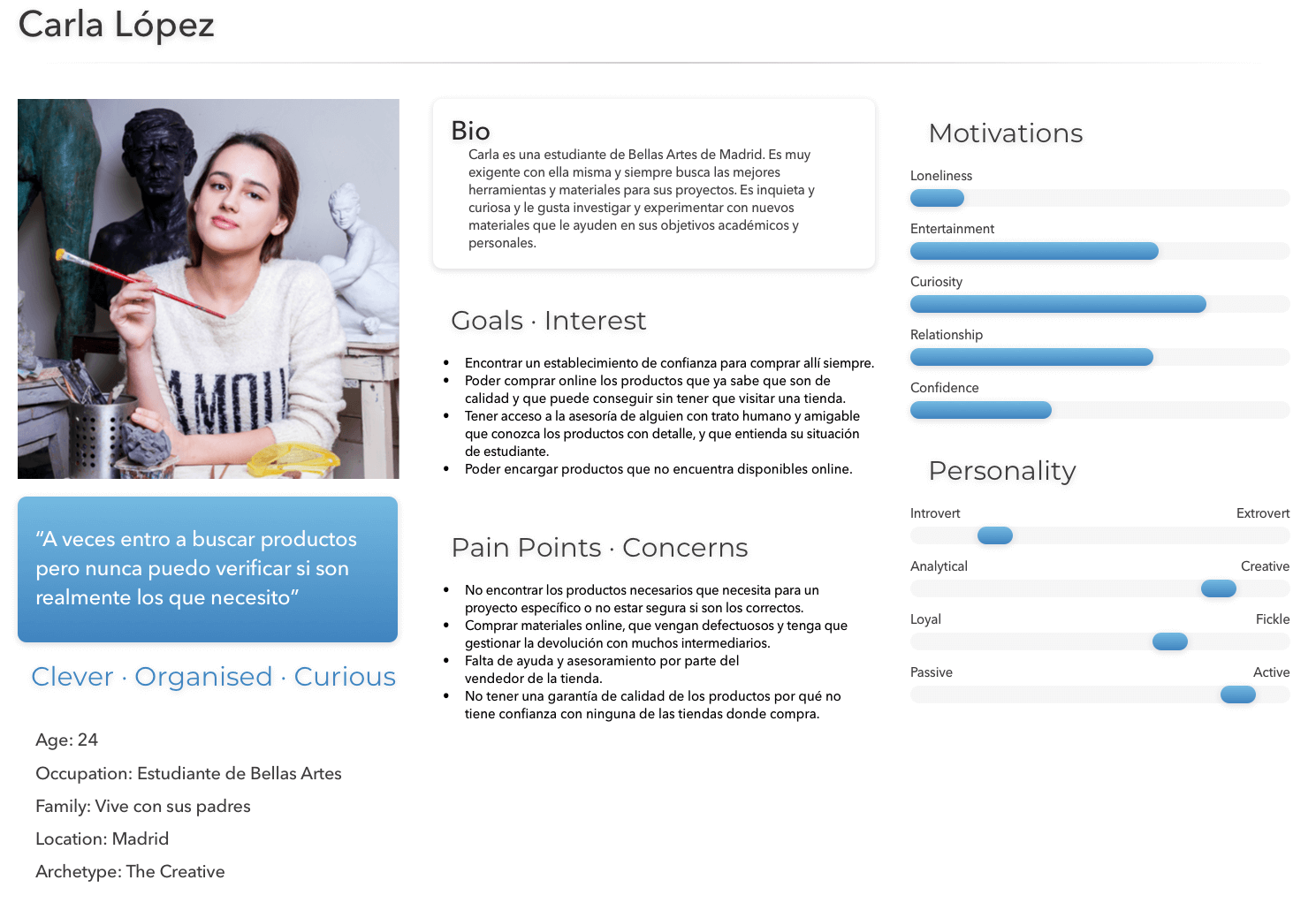
Además estudiamos qué tipo de clientes son los más habituales en este tipo de negocios y conseguimos identificar 3 tipos diferentes de usuarios:
- Padres y madres que compran material escolar y material para hacer las actividades plásticas.
- Personas aficionadas que realicen cosas relacionadas con Bellas Artes.
- Estudiantes de carreras artísticas que necesiten el material para sus trabajos.
La gente no compra online habitualmente productos de papelería
Fuimos a ver a Esther para indagar qué problemas tenían estos usuarios y nos contó que recibía llamadas de estudiantes de bellas artes que no encontraban los productos que necesitaban en la web y la llamaban para ver si ella lo tenía en tienda.
De ahí sacamos nuestro user persona y dónde poner el foco de cara a los siguientes pasos de nuestro proyecto.
Oportunidades y competencia de Librería La Luna de cara a que tipo de E-commerce necesita
- Ester tiene la facilidad de poder conseguir con facilidad y rapidez cualquier cosa que necesites de papelería y que no esté en la web.
- Tiene un almacén grande donde puede guardar el material en caso de que quiera ampliar su gama de productos
- La tienda es muy pequeñita y no caben cómodamente más de tres personas.
Por tanto las características del Ecommerce debían ser la siguientes:
- Una página organizada por categorías claras y priorizadas teniendo en cuentas nuestros tres tipos de usuarios.
Los envíos puedan ser recogidos en tienda. - Poder poner el teléfono bien señalado en la web para artículos que no estén en la web.
- La web debe poder gestionarla Esther, la dueña y poder controlar los pedidos.
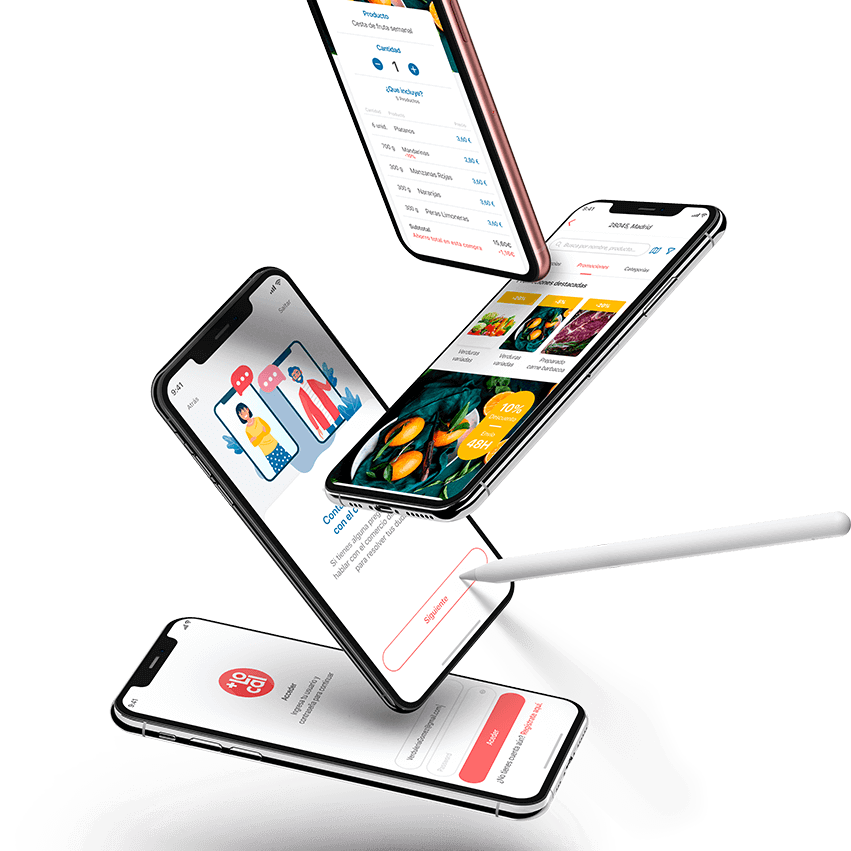
Así nos quedó el diseño final en media fidelidad donde reflejamos el proceso que realizaría nuestro user persona, desde que entra en la web, localiza el material de bellas artes que necesita y procede a recogerlo en tienda.
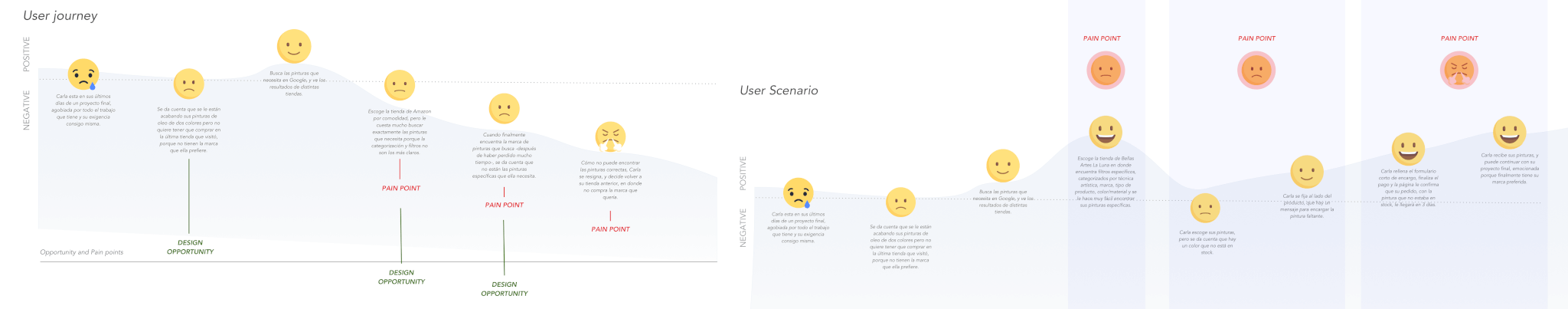
Debajo del vídeo os muestro el User Journey detallado por partes que un usuario realizaría usando nuestra web junto con el flujo de usuario (user flow), para que el vídeo se entienda mejor.
Diseño Mid Fi de la librería La Luna mostrando el proceso que sigue nuestro usuario Clara
User Flow, User Scenario y User Flow
Aprendizajes y elementos a mejorar en el E-commerce
A la hora de trabajar sobre un E-commerce, es importante documentarse qué pasos se siguen en una pasarela de pago online. Así mismo sobre las opciones cuando quieres cancelar un pedido o volver sobre tus pasos.
De cara a la estructura de una web con muchas categorías, intentar ponerlas en el menú principal y que no compita con secciones como Quiénes somos y/o contacto, como se puede apreciar en nuestro MidFi. Para la segunda parte de este proyecto, hemos incorporado estas mejoras.
¿Hablamos?
Siempre abierta a escuchar nuevos proyectos.